Разрабатывая Telegram-bot для поддержки обмена данными с сайтом floragel.ru, столкнулся с тем, что очень мало в сети Интернет информации по работе с кнопкой меню, которая расположена рядом с полем ввода сообщений.

В основном представлены описания скриптов на РНР, которые позволяют создавать inline-keyboard (кнопки привязанные к конкретному сообщению бота) и reply-keyboard (кнопки-ответы, которые выводятся под полем ввода сообщений, заменяя стандартную панель клавиатуры). А вот информации о кнопке команд и возможных вариантах работы с ней слишком мало.
Пока не заданы команды для бота, данная кнопка не отображается. В сети Интернет в основном описывается способ задания команд через вспомогательного бота @BotFather. Но имеется возможность и задания команд через Telegram Bot API.
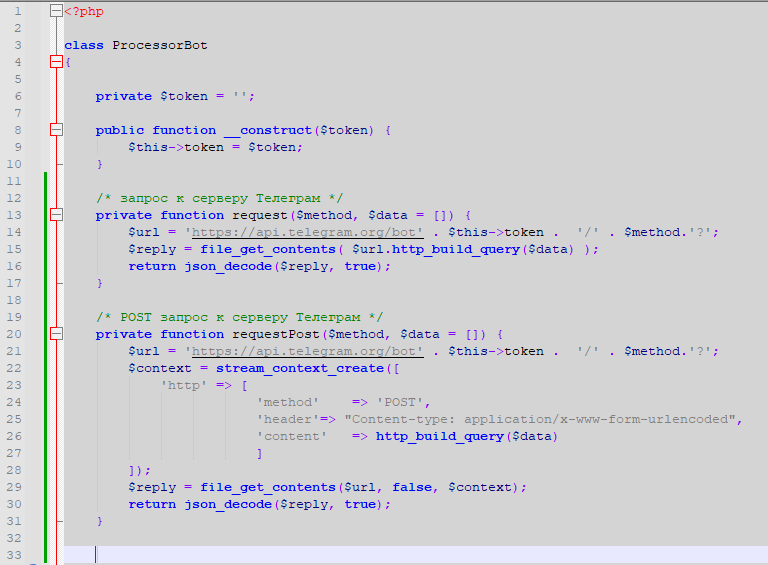
Начнем с создания класса, который будет обрабатывать отправку команд боту через Telegram Bot API:

Будем рассматривать именно методы этого класса в контексте нашей задачи, скрипты, которые реализуют логику, при рассмотрении этого вопроса вторичны, они могут различаться у различных ботов в зависимости от логики их работы.
На скрине выше показаны два метода класса, один из которых осуществляет отправку на API GET запроса (request), второй - POST запроса (requestPost). В методы передаются следующие данные: название метода ($method) и массив параметров необходимых для реализации метода ($data).
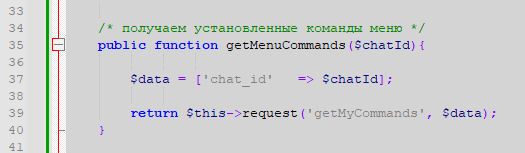
Для проверки списка заданных команд используем следующий метод нашего класса:

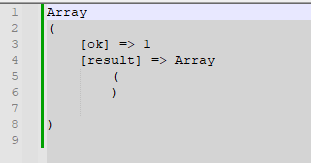
Если список команд не задан и пуст, то при отработке этого метода в ответ из API мы получим следующее:

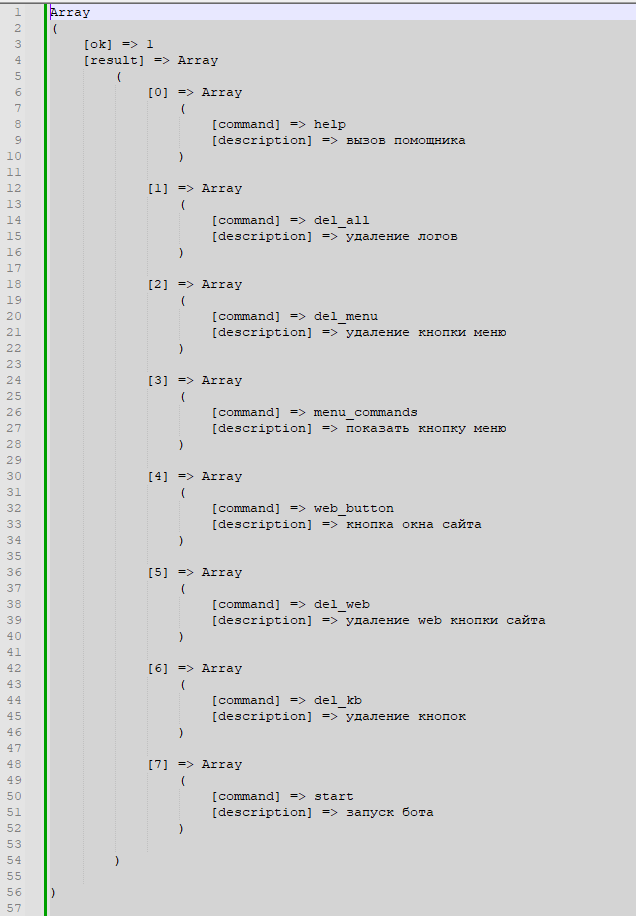
Если же команды установлены, и не важно каким образом, в том числе и с помощью бота @BotFather, то мы увидим в ответе API массив действующих команд, приблизительно такой:

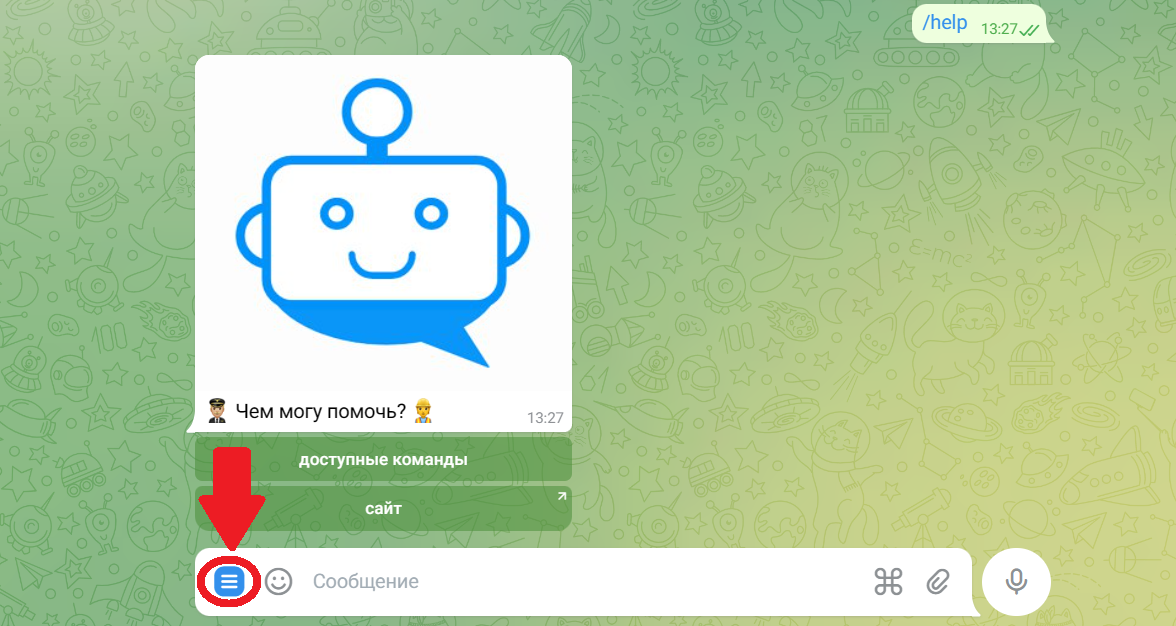
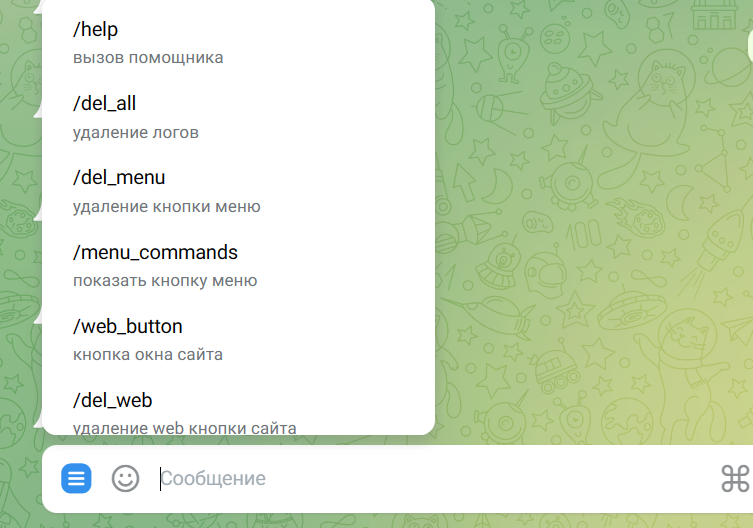
В самом мессенджере, при нажатии или наведении на рассматриваемую кнопку мы увидим этот же список в подобном виде:

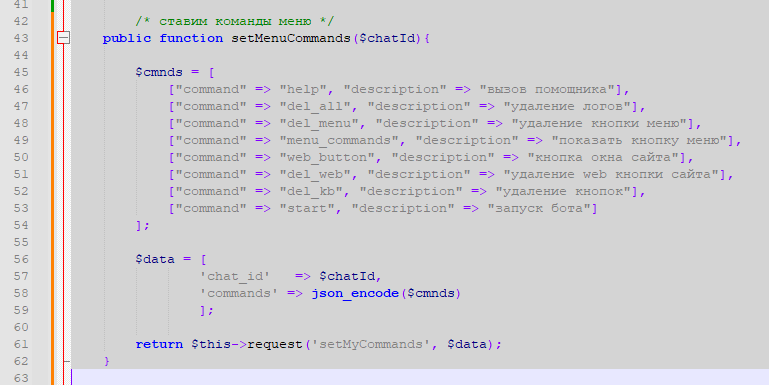
Теперь стоит рассмотреть метод установки команд:

Стоит упомянуть про один нюанс, который заметили некоторые разработчики, и кто-то относит его к багу текущей версии, а кто-то к фиче работы API. После того, как список команд был отправлен в API, с сответствующим методом, его применение не происходит сразу. Чтобы список меню обновился требуется перейти в другой чат, и только после возвращения обратно в текущий чат обновленный список меню применится, и будет виден при нажатии на кнопку.
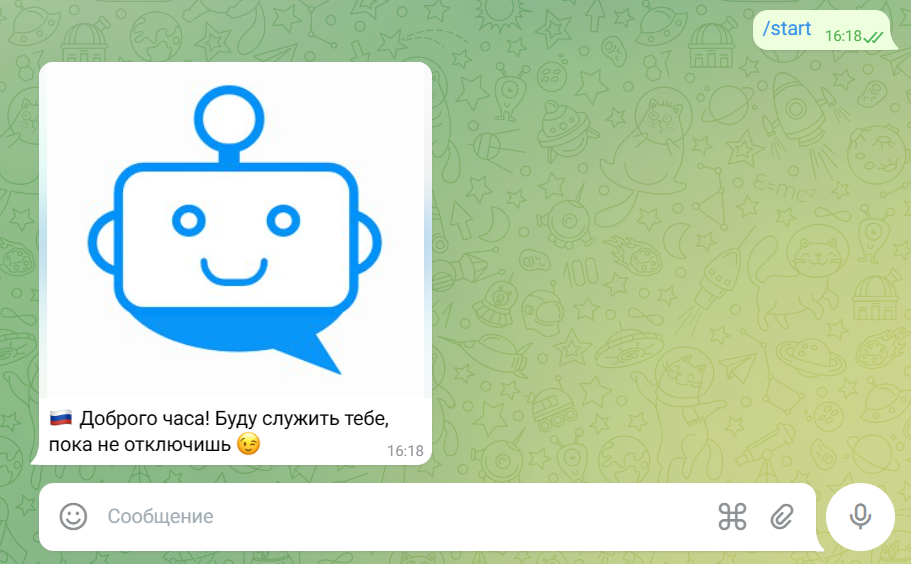
Вот пример, скрины после отправки команды /start, исполняемый скрипт которой ставит пакет команд. После запуска команды и ответа от сервера кнопкa отсутствует:

После того, как был осуществлен переход в другой чат, и возврат обратно, кнопка меню появилась:

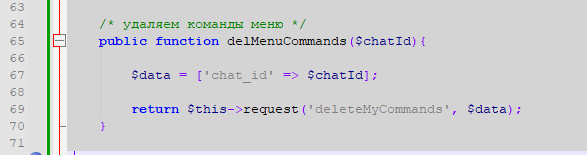
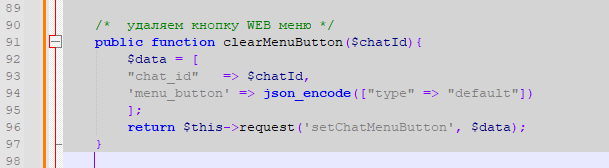
Удаление команд меню тоже происходит с таким же нюансом, после применения метода удаления необходимо перейти в другой чат и вернуться обратно, чтобы увидеть результат. Кнопка меню списка команд при этом исчезнет, если не установлена кнопка web_app. Метод удаления меню списка команд:

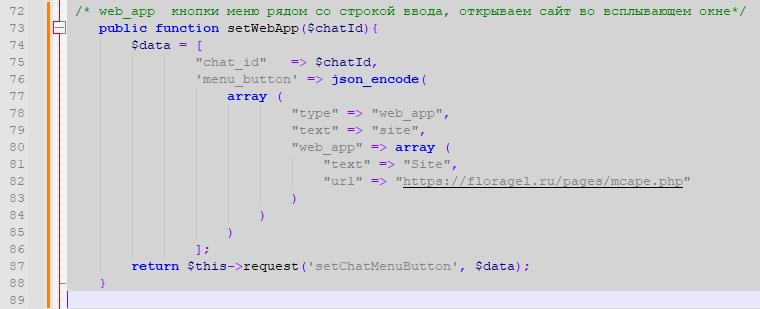
Теперь посмотрим на метод, который устанавливает кнопку web_app:

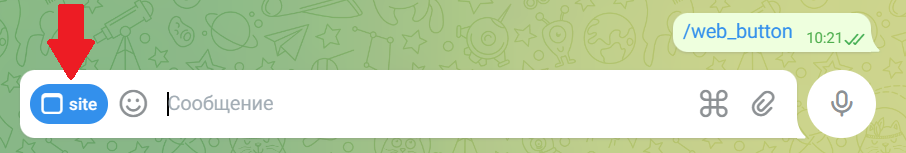
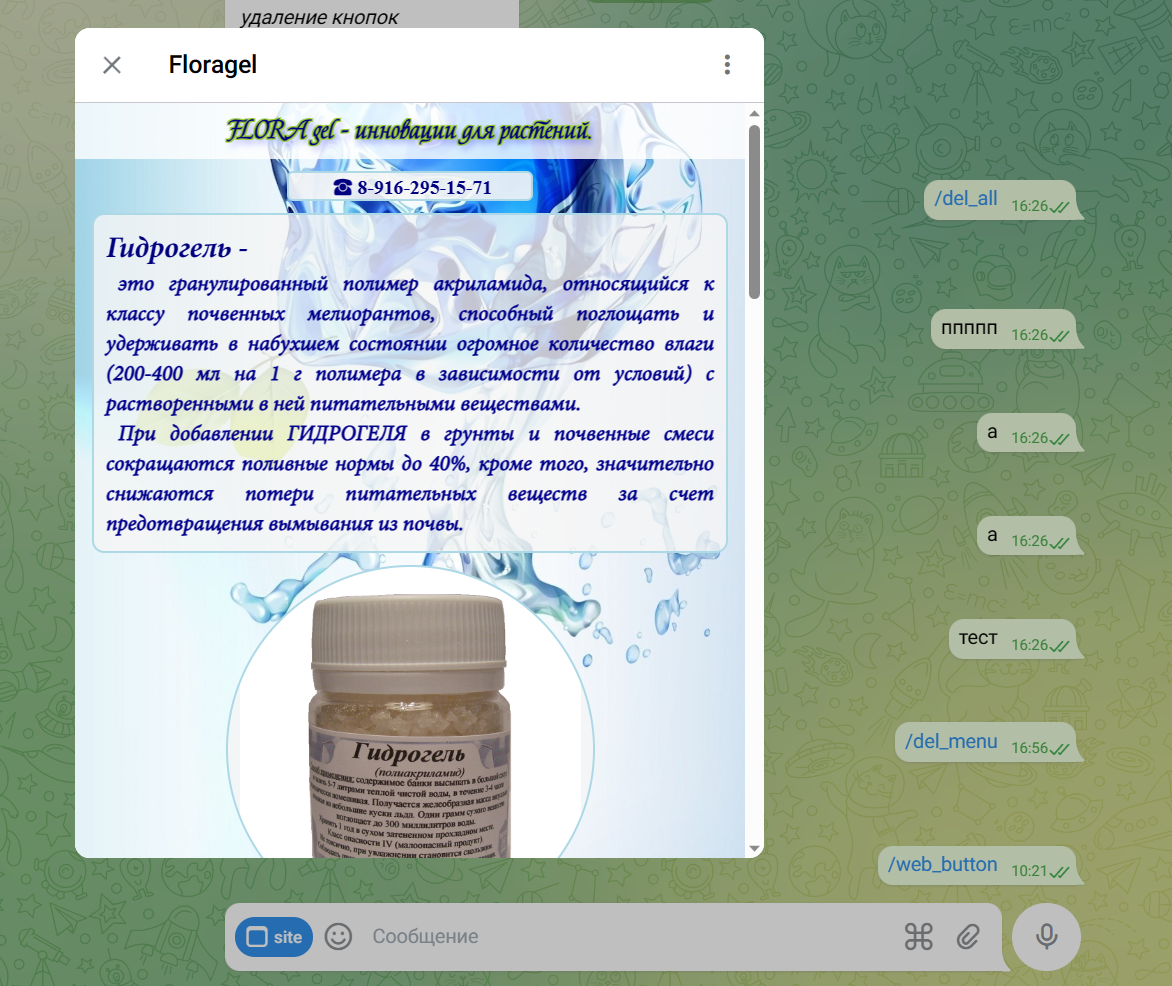
Применение этого метода приведет к появлению в мессенджере кнопки запуска web приложения:

Нажатие на кнопку открывает popup окно в котором отображается сайт:

Создание кнопки web_app скрывает кнопку меню команд. Сами команды вводимые в строке сообщений продолжают работать. Если удалить кнопку web_app, то при наличии заданных команд появится кнопка меню команд.
Метод удаления кнопки web_app:

Удачи в разработке!
