Основная задача - создать форму с полями для ввода данных авторизации, адрес электронной почты и пароль. Кнопка актуализации данных будет появляться после ввода данных в соответствующие поля. Для тестирования используется браузер Google Chrome.
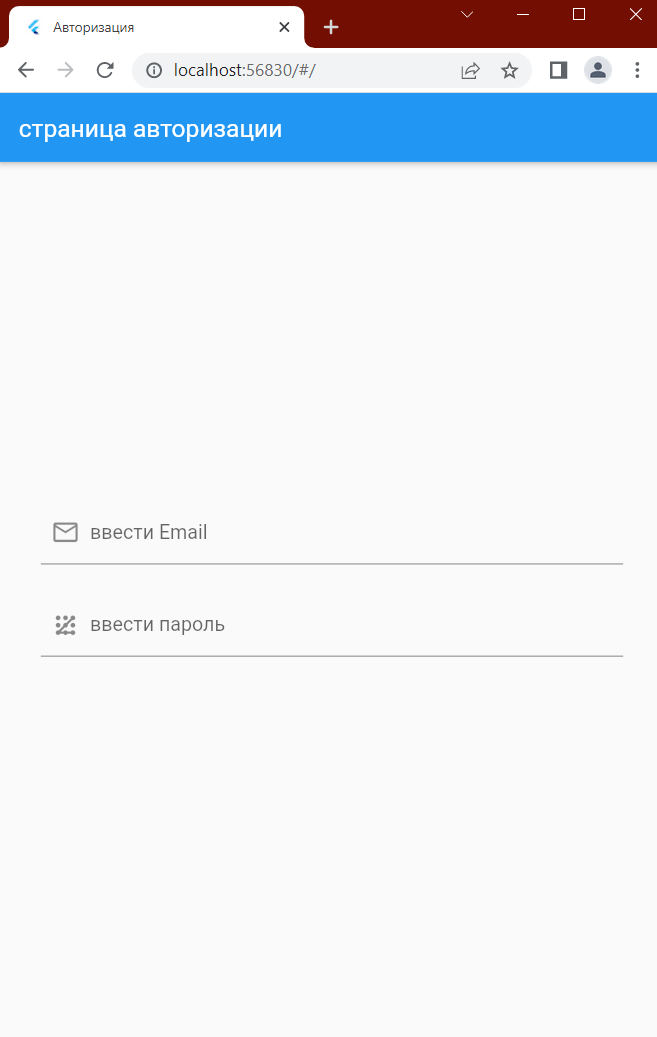
Вид страницы с формой до ввода данных:

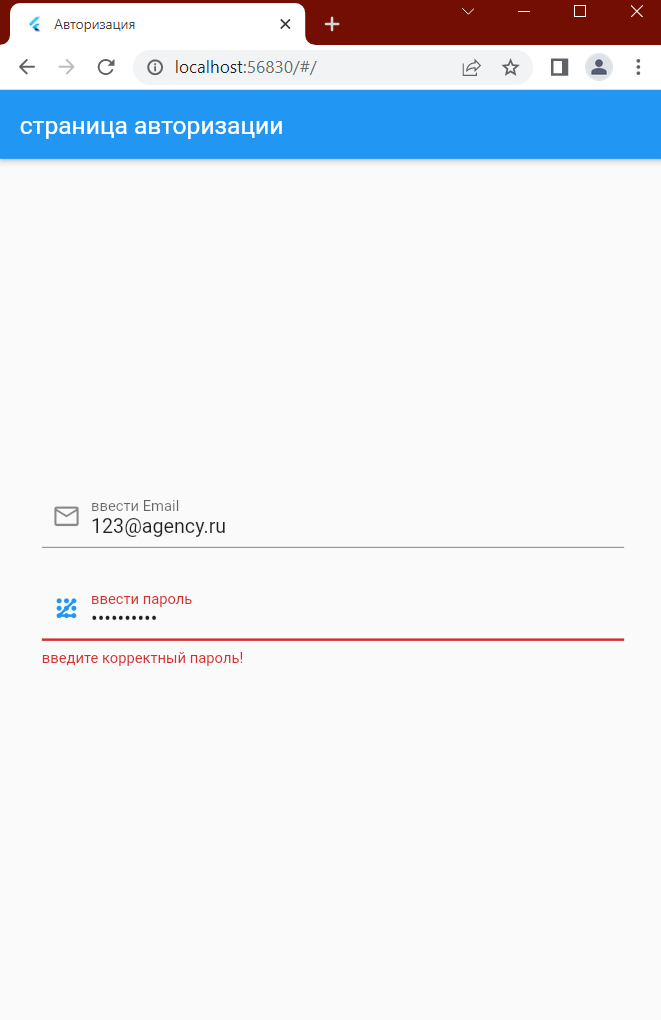
При вводе некорректных данных будет показана информация с предупреждением.
Вид страницы с формой после ввода некорректных данных:

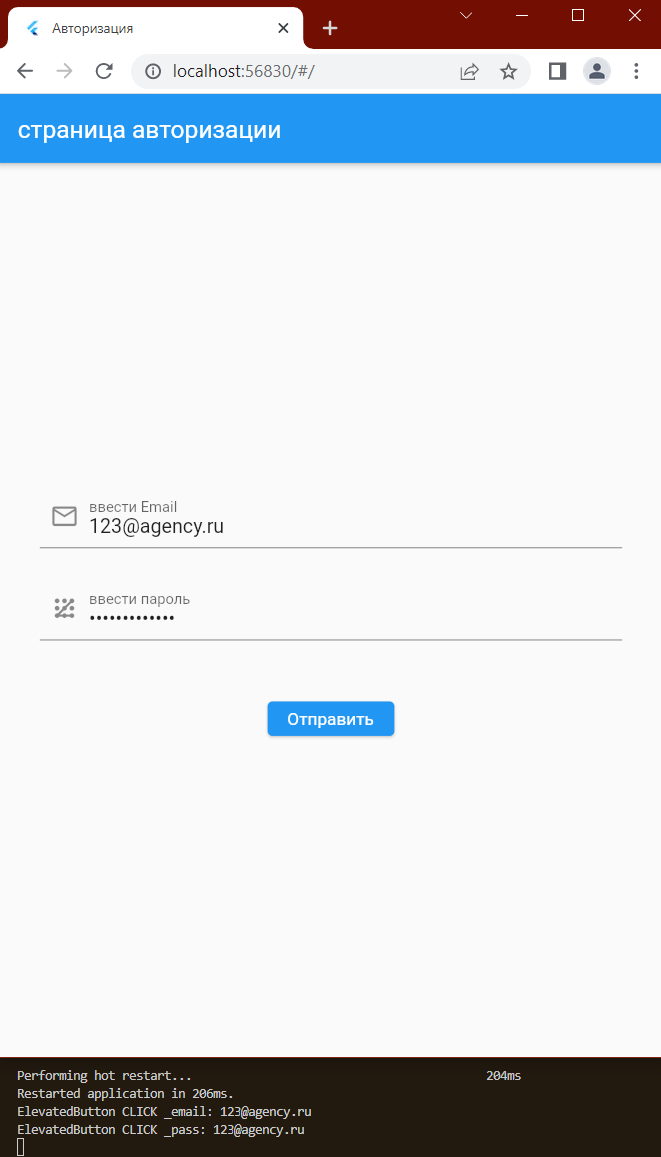
Вид страницы с формой после ввода корректных данных:

Внизу скрина показана информация, которая выведена в консоль после нажатия на кнопку "Отправить".
Для демонстрации работы формы будет использоваться вывод валидных данных в консоль, при нажатии на кнопку. Пароль будет считаться валидным, если он будет совпадать с адресом электронной почты. Корректность адреса электронной почты будет проверяться в коде с помощью регулярного выражения.
Теперь перейдем непосредственно к коду. Для удобства и возможности дальнейшего использования частей кода создадим два файла main.dart и auth_screen.dart.
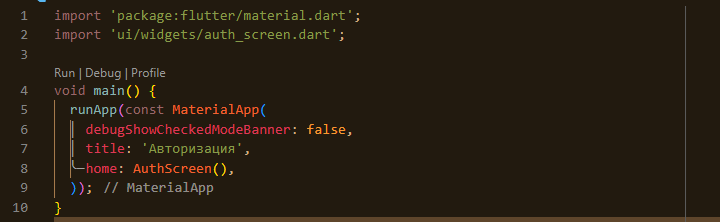
main.dart:

В основном здесь должно быть все понятно для программистов, которые уже в теме работы с фреймворком Flutter.
Небольшие пояснения к некоторым строкам:
строка №2 (file: main.dart)
import 'ui/widgets/auth_screen.dart';
Подключаем файл auth_screen.dart, для возможности использования виджета AuthScreen. Файл расположен в каталоге /lib/ui/widgets/ .
строка №6 (file: main.dart)
debugShowCheckedModeBanner: false,
Отключаем показ баннера DEBUG в режиме отладки.
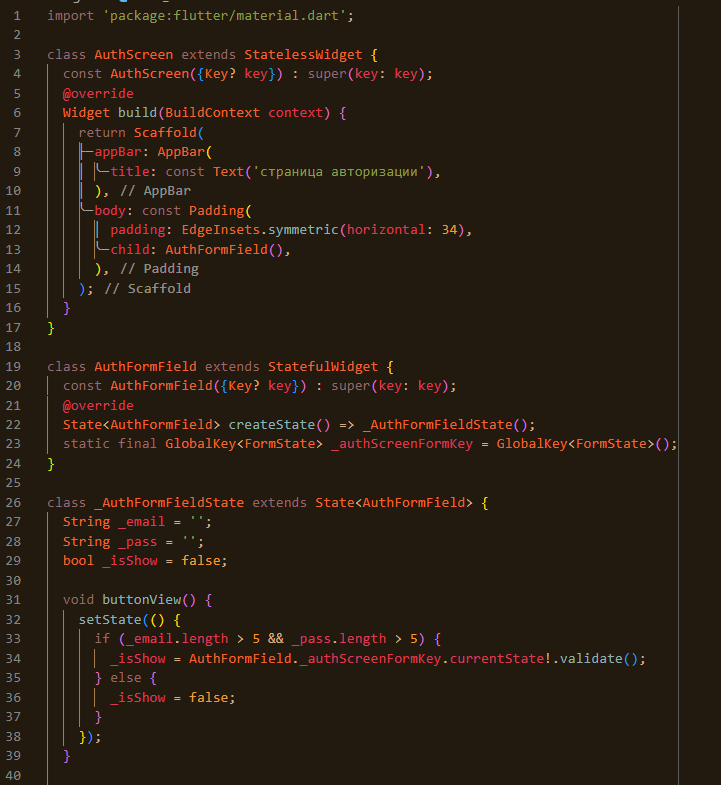
В связи с тем, что код файла auth_screen.dart достаточно большой для показа в одном скрине, то покажем его по частям на двух скринах.
auth_screen.dart часть 1:

строка №3 (file: auth_screen.dart)
class AuthScreen extends StatelessWidget {
Объявляем базовый виджет AuthScreen, без состояния, потому что его основные элементы не будут обновляться при вводе и обработке данных. В частности, AppBar всегда будет отображать название страницы: "страница авторизации". (см строка №9 file: auth_screen.dart)
строка №13 (file: auth_screen.dart)
child: AuthFormField(),
Прикрепляем дочерний виджет AuthFormField, в котором будет находиться форма ввода данных с соответствующими полями.
строка №19 (file: auth_screen.dart)
class AuthFormField extends StatefulWidget {
Объявляем виджет AuthFormField, который будет изменяемым, и иметь состояние.
строка №22 (file: auth_screen.dart)
State
Объявляем, что состояние виджета AuthFormField будет обрабатываться виджетом _AuthFormFieldState.
строка №23 (file: auth_screen.dart)
static final GlobalKey
Объявляем ключ для формы, чтобы была возможность идентифицировать нашу форму для обработки вводимых в нее данных.
У некоторых разработчиков объявление ключа формы осуществляется в виджете состояния, что обосновано в крупных многостраничных проектах. В нашем, тестовом варианте, можно остановится и на таком способе объявления ключа формы.
строка №26 (file: auth_screen.dart)
class _AuthFormFieldState extends State
Объявляем виджет состояния _AuthFormFieldState, который будет изменяться (перерисовываться) при вводе и обработке данных.
строка №27 (file: auth_screen.dart)
String _email = '';
Объявляем переменную _email, в которой будем хранить данные введенные в поле ввода адреса электронной почты. Задано первоначальное значение '' - пустая строка .
строка №28 (file: auth_screen.dart)
String _pass = '';
Объявляем переменную _pass, в которой будем хранить данные введенные в поле ввода пароля. Задано первоначальное значение '' - пустая строка .
строка №29 (file: auth_screen.dart)
bool _isShow = false;
Объявляем переменную _isShow, которая является флагом для показа на экране кнопки актуализации данных. Задано первоначальное значение false - кнопка не показывается.
строка №31 (file: auth_screen.dart)
void buttonView() {
Создаем функцию, которая будет вызываться при вводе данных для изменения состояния, перерисовки формы, показа или сокрытия кнопки актуализации данных.
строка №32 (file: auth_screen.dart)
setState(() {
Обозначаем метод setState, который запускает изменение состояния объекта виджета и заставляет осуществить перерисовку в соответствии с измененными данными.
В самом методе мы проверяем длину введенных строк в поля ввода, и если в каждом поле более 5 символов, то переменная _isShow получает значение проверки валидации данных в этих полях. Если в обоих полях данные валидны - прошли проверку, то переменная получит значение true, если не валидны, то значение будет false (см строки 33-35). Если, количество символов хотя бы в одном из полей 5 или менее, то переменной показа кнопки _isShow будет присвоено значение false (см. строка 36).
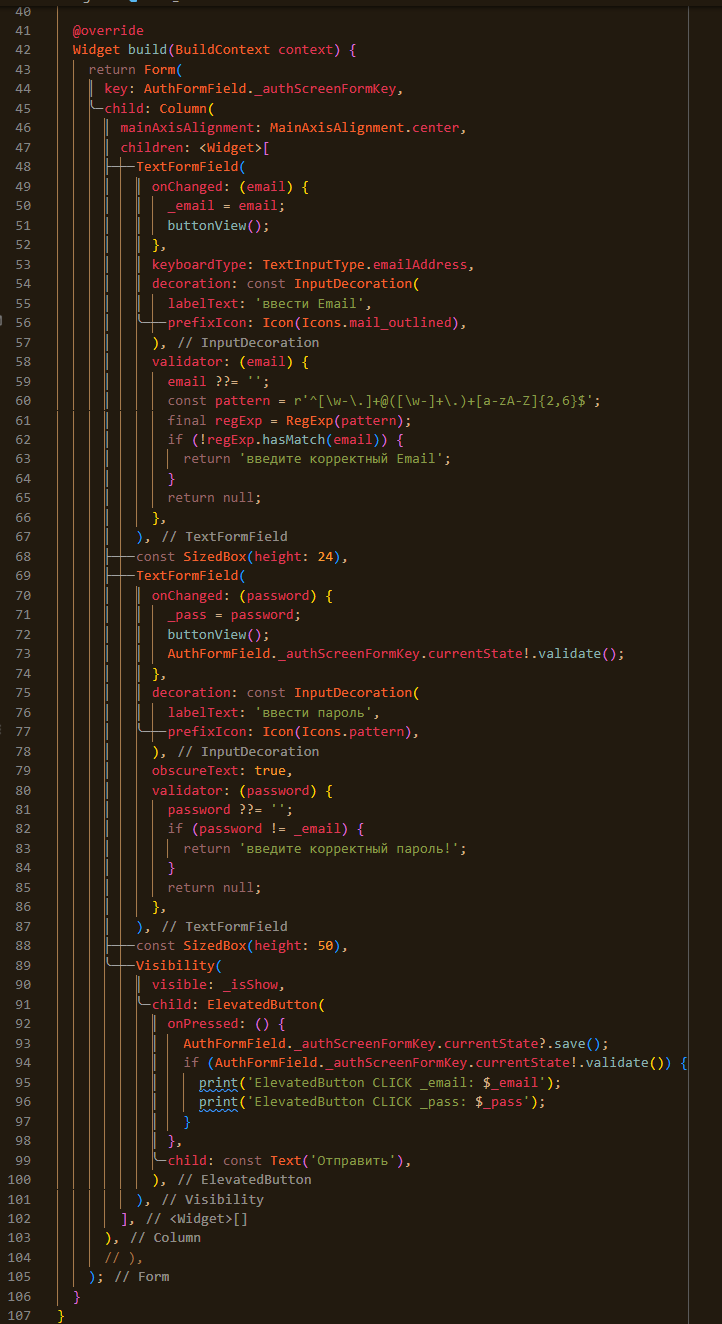
auth_screen.dart часть 2:

В этой части кода стоит обратить внимание на следующее:
строка №44 (file: auth_screen.dart)
key: AuthFormField._authScreenFormKey,
В этой строке задается ключ, который позволяет идентифицировать форму и работать с ее данными. Стоит обратить внимание, что ключ задан в базовом виджете AuthFormField, а не в виджете состояния, поэтому мы обращаемся к нему как к свойству _authScreenFormKey объекта AuthFormField.
строка №49 (file: auth_screen.dart)
onChanged: (email) {
Задаем функцию, которая будет вызываться при изменении в поле ввода электронной почты. Переменная email передаваемая в функцию будет содержать данные из поля ввода.
Полученные данные присваиваются переменной _email (см. строка 50), которая будет проверяться при изменении состояния виджета, для этого вызывается функция buttonView() (см. строка 51), которая запускает изменение состояния виджета.
строка №58 (file: auth_screen.dart)
validator: (email) {
Задаем функцию проверки валидации данных в поле ввода электронной почты, в переменную email получаем значение из поля ввода данных.
строка №59 (file: auth_screen.dart)
email ??= '';
Так как значение в поле ввода может отсутствовать, то переменная email может получать значение null, которое не приемлемо для обработки в регулярном выражении. Поэтому в этой строке email присваивается значение пустой строки при получении значения null.
строка №60 (file: auth_screen.dart)
const pattern = r'^[\w-\.]+@([\w-]+\.)+[a-zA-Z]{2,6}$';
Паттерн регулярного выражения, который позволяет проверить корректность вводимого адреса электронной почты (в латинской транскрипции!).
Подобные строки используемые в поле ввода пароля нет смысла обсуждать, они повторяют, или схожи с функциональностью первого поля ввода данных.
строка №82 (file: auth_screen.dart)
if (password != _email) {
Стоит обратить внимание, что валидность данных в поле ввода пароля будет определяться исходя из подобия пароля введенному адресу электронной почты, исключительно в тестовых целях.
строка №89 (file: auth_screen.dart)
Visibility(
Объявляем виджет, который позволяет организовать показ или скрытие содержимого при отображении на экране. С помощью этого виджета будет скрываться или показываться кнопка.
строка №90 (file: auth_screen.dart)
visible: _isShow,
Свойство виджета, которое определяет будет показан дочерний элемент (кнопка) или нет. В нашем случае свойство будет получать значение переменной _isShow.
строка №93 (file: auth_screen.dart)
AuthFormField._authScreenFormKey.currentState?.save();
Организует сохранение данных в полях ввода при обновлении состояния (перерисовке) виджета.
строка №94 (file: auth_screen.dart)
if (AuthFormField._authScreenFormKey.currentState!.validate()) {
Проверяем валидность данных в полях ввода формы. Проверка в каждом поле осуществляется в соответсвии с заданными условиями в свойстве validator каждого виджета TextFormField (см. строки 58-66 и 80-86).
В основном вроде бы и всё :). Удачи в разработке!
другие материалы:
- Практический пример скрипта SOAP клиента на PHP для запросов к серверу ASP.NET
- решение тестовой задачи MySQL - количество дней в месяцах
- решение тестовой задачи MySQL - разность дат в соседних строках
- решение тестовой задачи PostgreSQL - создание выборок из базы данных
- решение тестовой задачи PHP, JS, MySQL - добавление комментариев к темам
- решение тестовой задачи PHP, JS, SQLite - каталог товаров с подгрузкой данных
- решение тестовой задачи PHP, PostgreSQL - группировка по пересечению
- решение тестовой задачи PHP - классы для обработки разных файлов
- решение тестовой задачи PHP - класс для очистки НДС в сумме счета
- решение тестовой задачи PHP - определить является ли число простым
- решение тестовой задачи PHP - вычисление суммы всех соседей элемента массива
- решение тестовой задачи PHP - подсчет количества вторников в интервале
- решение тестовой задачи PHP - формирование XML на основе данных из MySQL
- решение тестовой задачи PHP - класс реализации структуры Deque с кольцевым буфером
- решение тестовой задачи ORM RedBeanPHP - загрузка и вывод связанных данных
- решение тестовой задачи JavaScript - фильтрация списка на странице
- решение тестовой задачи Jquery - убегание блока от курсора
- Flutter Создание мобильной версии страницы сайта
- Flutter Отправка POST запроса со страницы сайта на сервер
- Flutter Создание диалогового окна с гиперссылкой в мобильной версии сайта
- Flutter Локальное сохранение данных в формате "ключ"-"значение"
- VS Code подключение удаленного доступа FTP(SFTP) с помощью "Remote FS"
- Flutter Использование Timer для периодического изменения текста на странице
- Flutter Форма авторизации с валидацией вводимых данных
- Flutter Авторизация с валидацией и отправкой данных на сервер
- Flutter WEB загрузка файла на сервер
- Flutter Widgets - интересные виджеты Flutter
- Telegram - работа с кнопками меню команд и web_app
- Pet-project memoLink с использованием HTMX - памятка с QR кодом
- Блок рабочего проекта WEBsmeta (описание) - расчет по стройматериалам для ремонта.
- Pet-project получение данных по акциям с Мосбиржи через API MOEX ISS.