В одной из компаний, в которой шел подбор программистов PHP, было получено тестовое задание по AJAX загрузке с использованием SQLite.
Описание задачи:
Сверстать каталог товаров по предоставленному дизайну используя HTML5, CSS3, JS, PHP7. Для хранения информации используйте SQLite, таблицы: категории, позиции, цена на дату, картинки, свойства позиции.
Обновление/подгрузка данных отдельным вызовом JS.
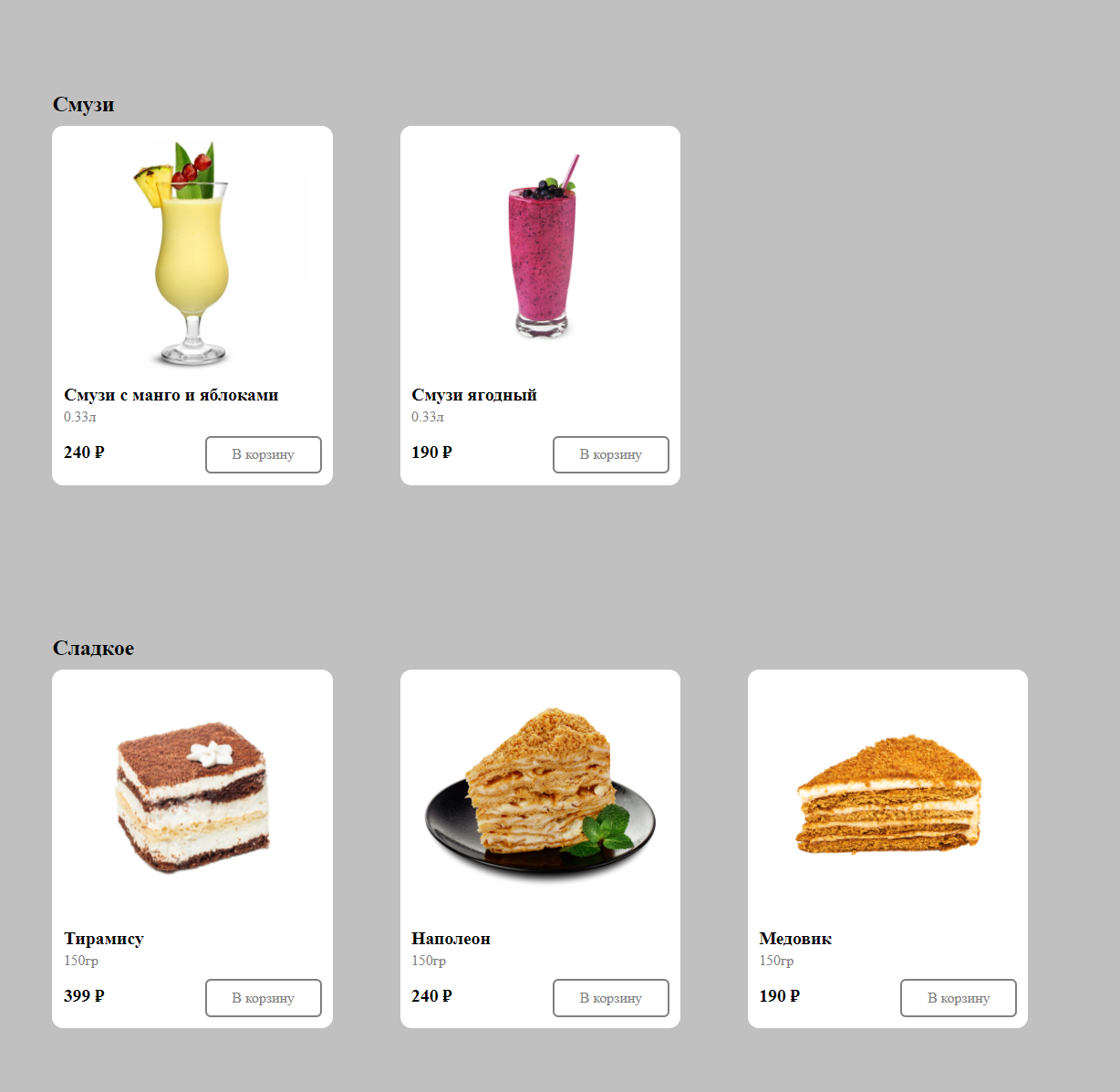
Образец - картинка отображаемой страницы, которая прилагалась к заданию:

Цель задачи понятна, снизить возмозможность автоматического парсинга данных со страниц открытого доступа.
Для решения задачи были созданы соответствующие таблицы в БД SQLite и наполнены произвольными данными приближенными к указанным на картинке - образце.
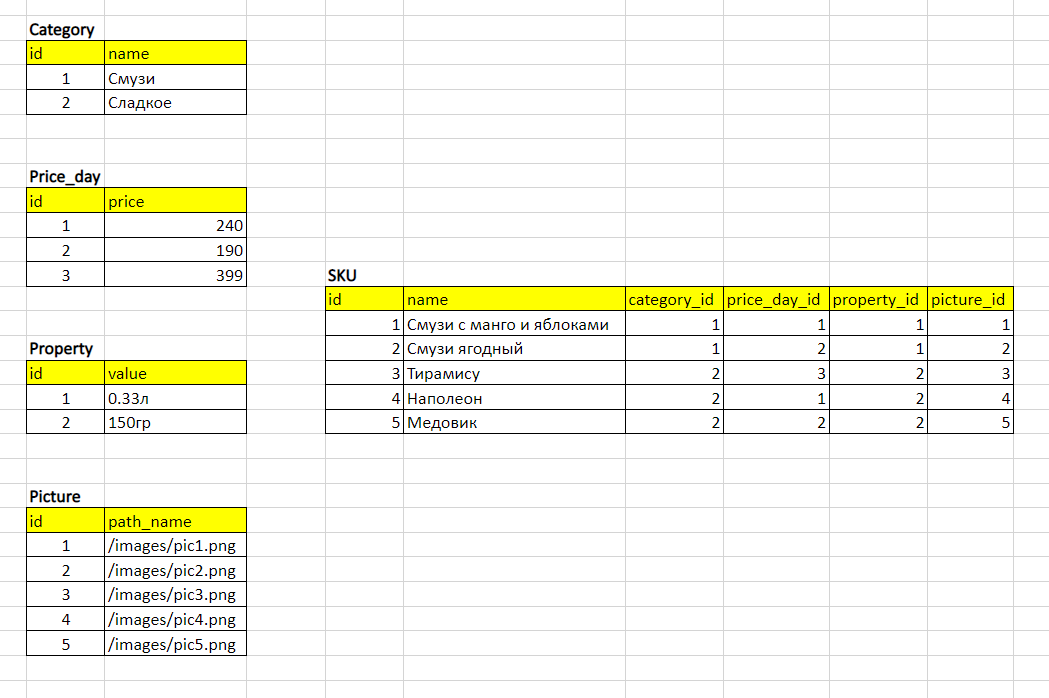
Структура таблиц базы данных:

Осмысление задачи привело к следующим выводам:
- На страницу изначально должен загружаться макет, который потом будет наполняться данными, подгружаемыми через отдельный запрос JS;
- В макете будут присутствовать блоки групп (категорий), которые будут наполнены блоками продуктов/товаров;
- Количество категорий можно получить из таблицы категории, либо из таблицы позиции (SKU);
- Количество блоков товаров в каждой категории можно получить из таблицы позиций (SKU);
- Получение данных по блокам категорий и количеству в каждом из них блоков товаров можно сформировать одним запросом к таблице SKU базы данных;
- Подгрузка данных запросом JS может осуществляться одним запросом при связывании таблиц базы данных через id;
- Связать данные макета на странице и подгружаемых запросом JS данных можно через id категорий, которые надо установить на странице при загрузке макета.
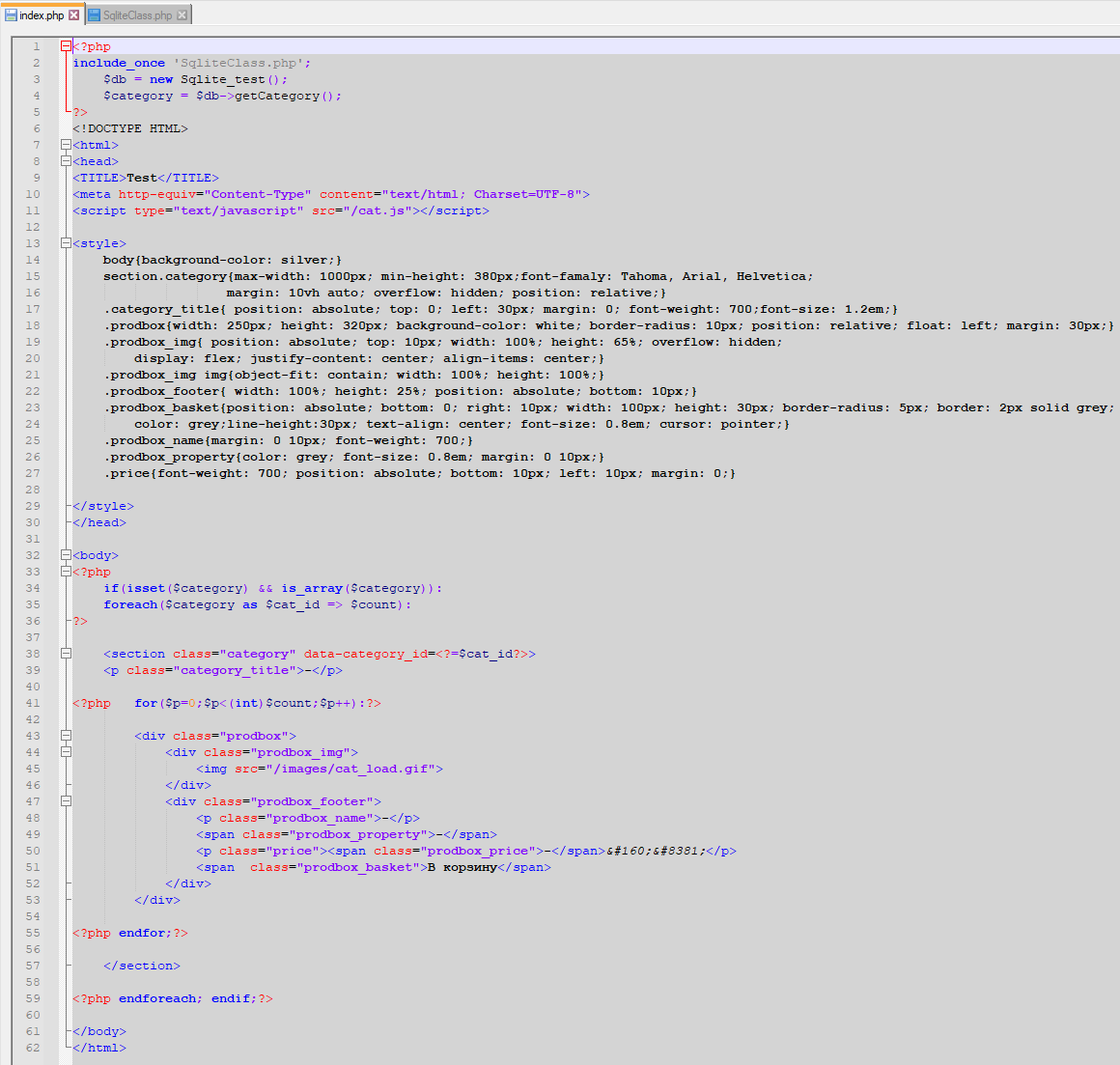
Основная страница, которая выводит макет:

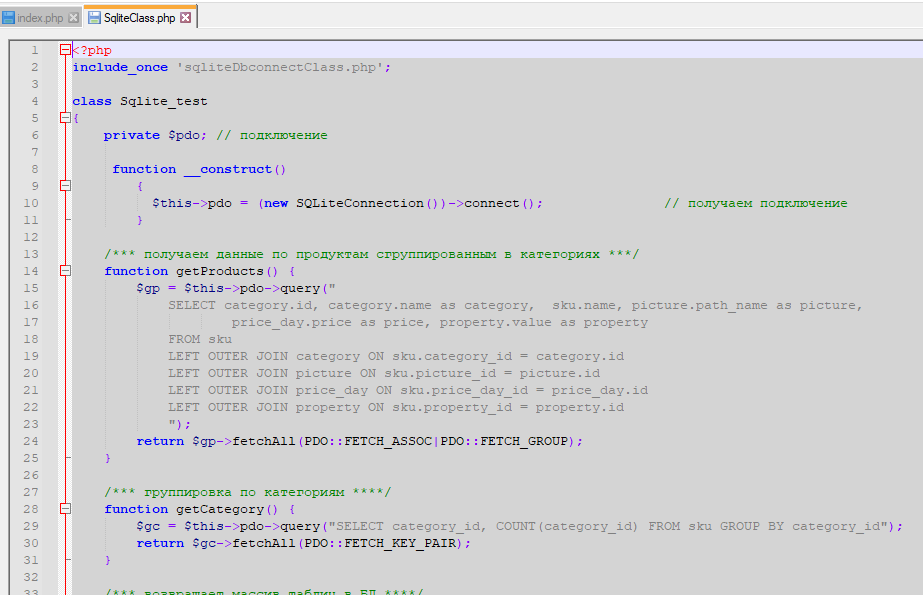
Файл скрипта с классом для обработки запросов к базе данных:

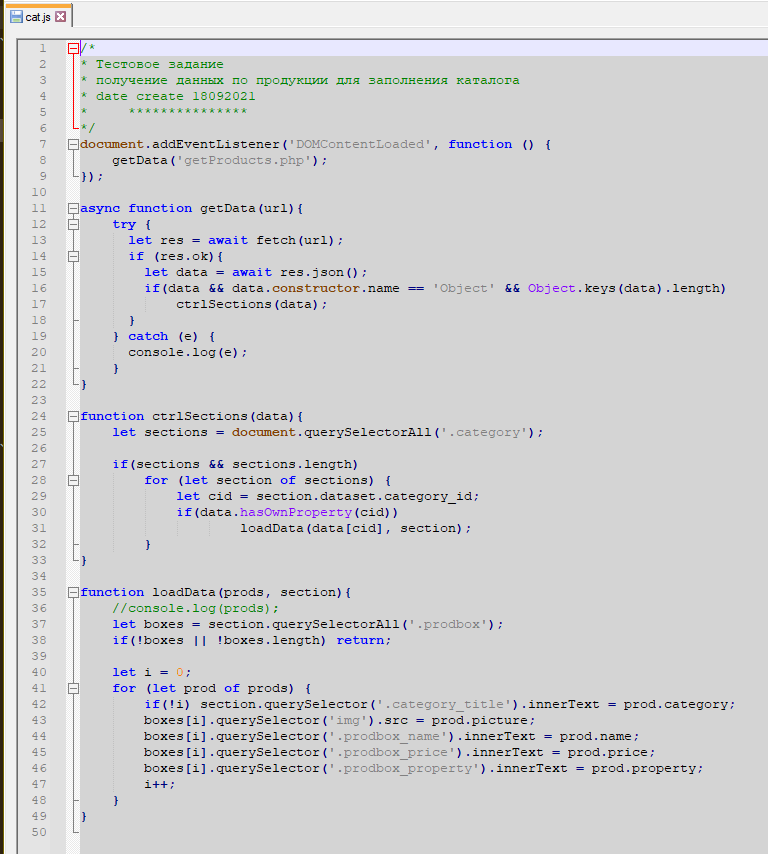
Файл JS для обработки запроса к данным и загрузки их в макет на странице:

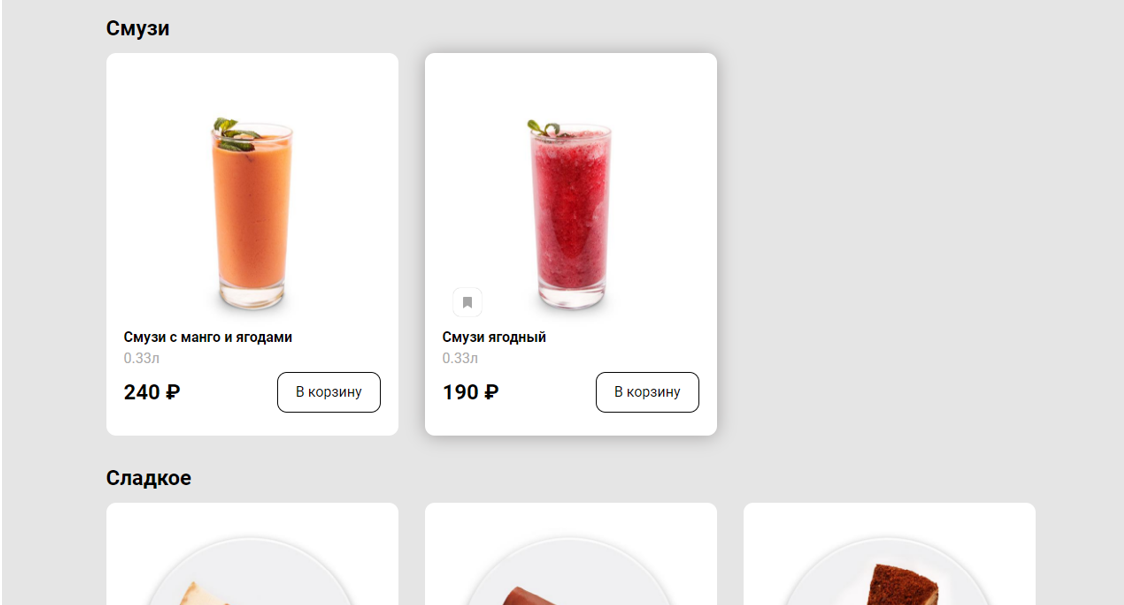
Вот такая итоговая реализация получилась: