Для развития сервиса GarderoB появилась необходимость создания перехода с мобильной версии сайта на Desktop. В связи с тем, что разработка мобильной версии находится в начальной стадии, то целесообразно совместить этот переход с информированием пользователя об этом.
Информация будет выводиться в виде всплывающего (pop-up) окна на главной странице мобильной версии сайта.
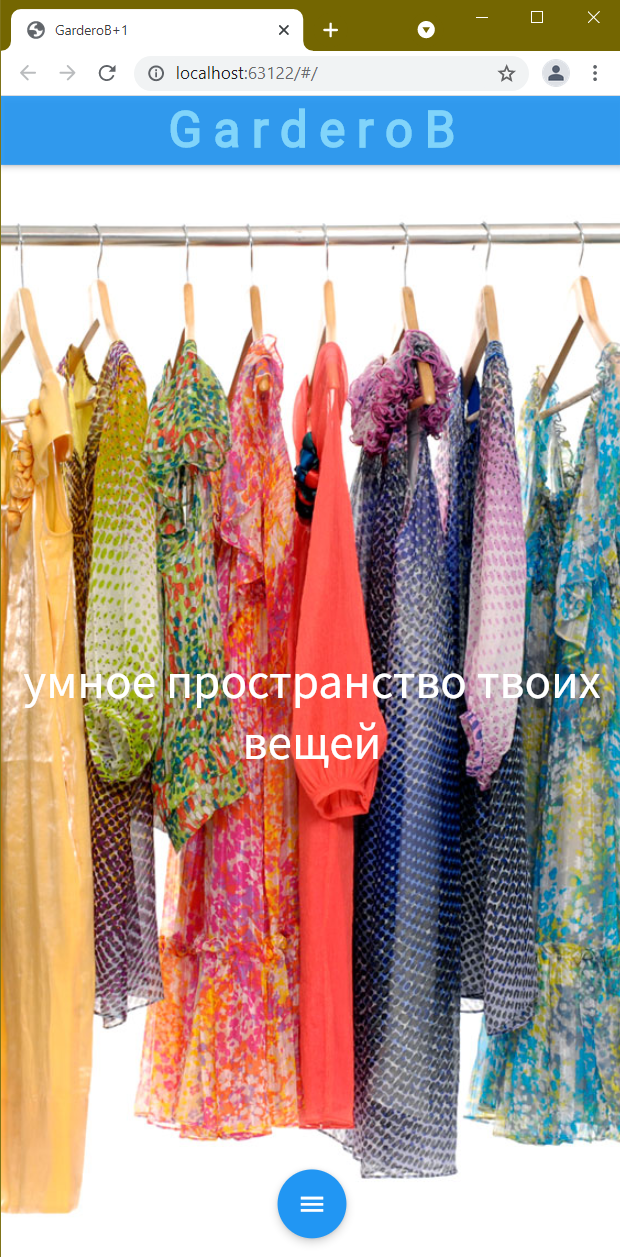
Вид главной страницы мобильной версии:

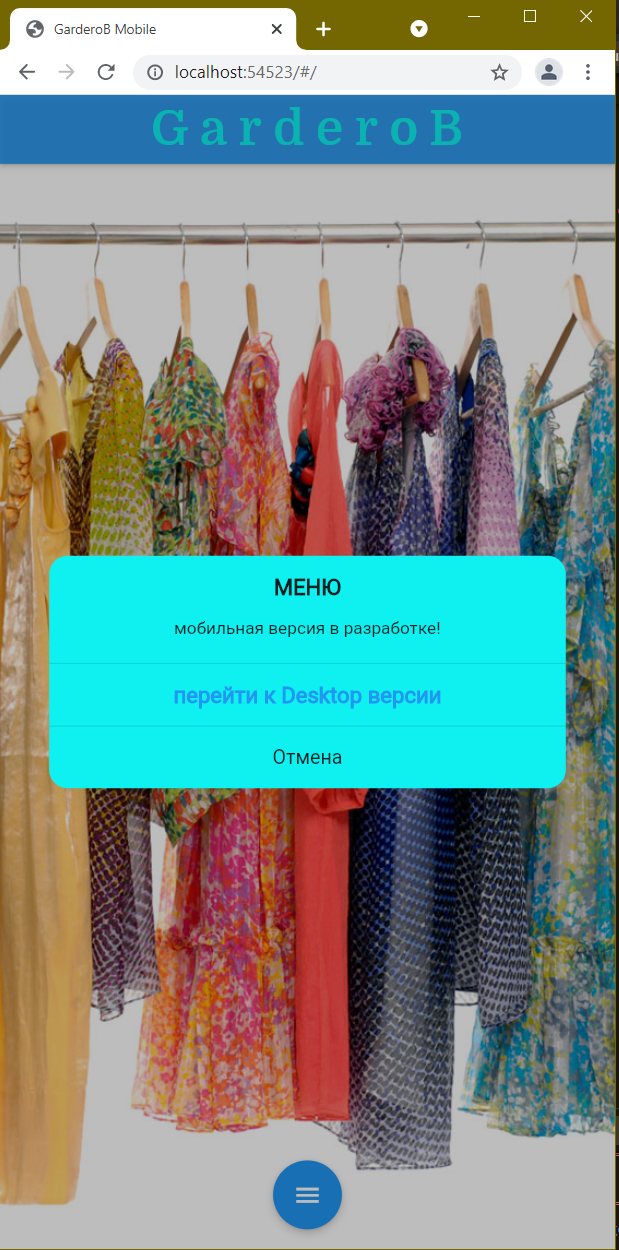
Как сделать такую страницу во Flutter мы уже рассматривали в одной из предыдущих статей. Теперь посмотрим, что мы хотим получить в итоге:

Всплывающее диалоговое окно в центре экрана появляется после нажатия кнопки меню внизу экрана.
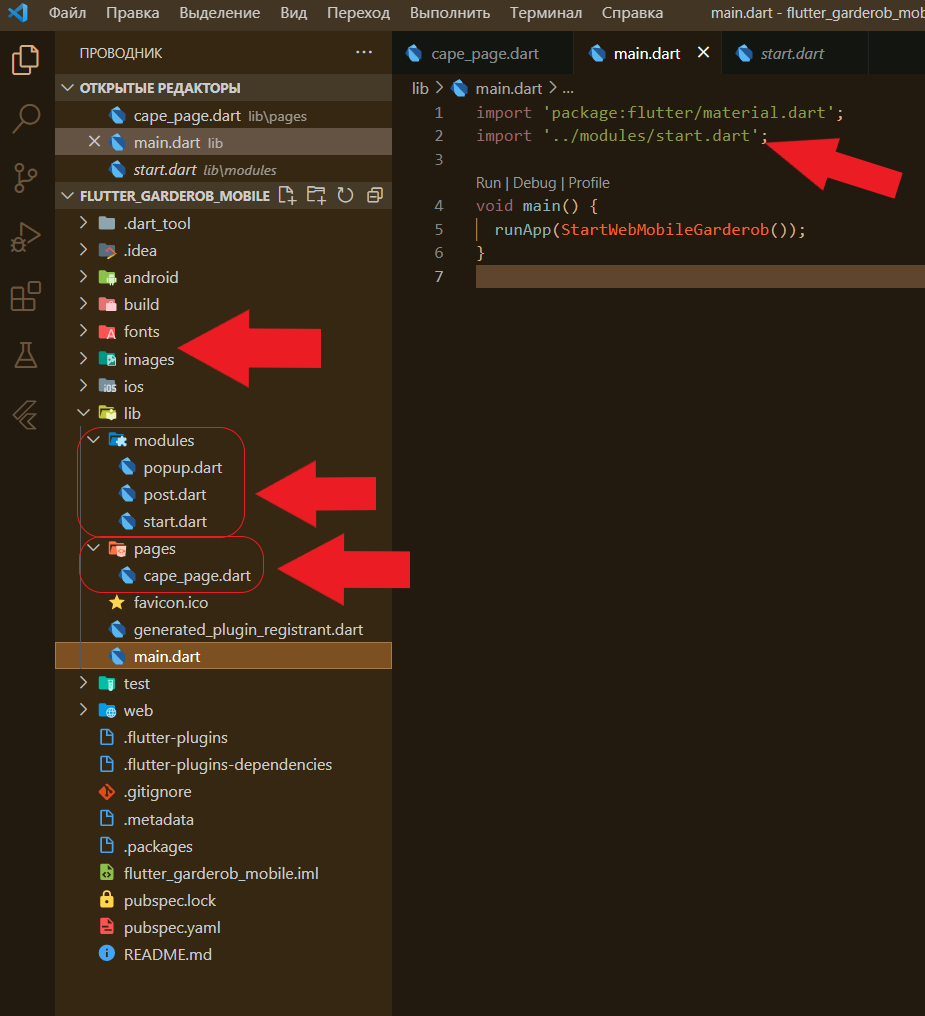
Разберем структуру файлов, которые мы создаем для этой релизации:

В корневом каталоге проекта мы создали папки fonts и images для хранения используемых шрифтов и картинок соответственно. Подробнее об этом говорилось в статье про создание первой страницы.
В каталоги lib, где размещаются файлы с кодом, мы создали два каталога: modules - в нем будут расположены файлы с функциональным кодом, pages - файлы web-страниц.
В файле main.dart, мы подключаем функциональный файл start.dart. который отработает загрузку главной страницы:
строка №2 (file: main.dart)
import '../modules/start.dart';
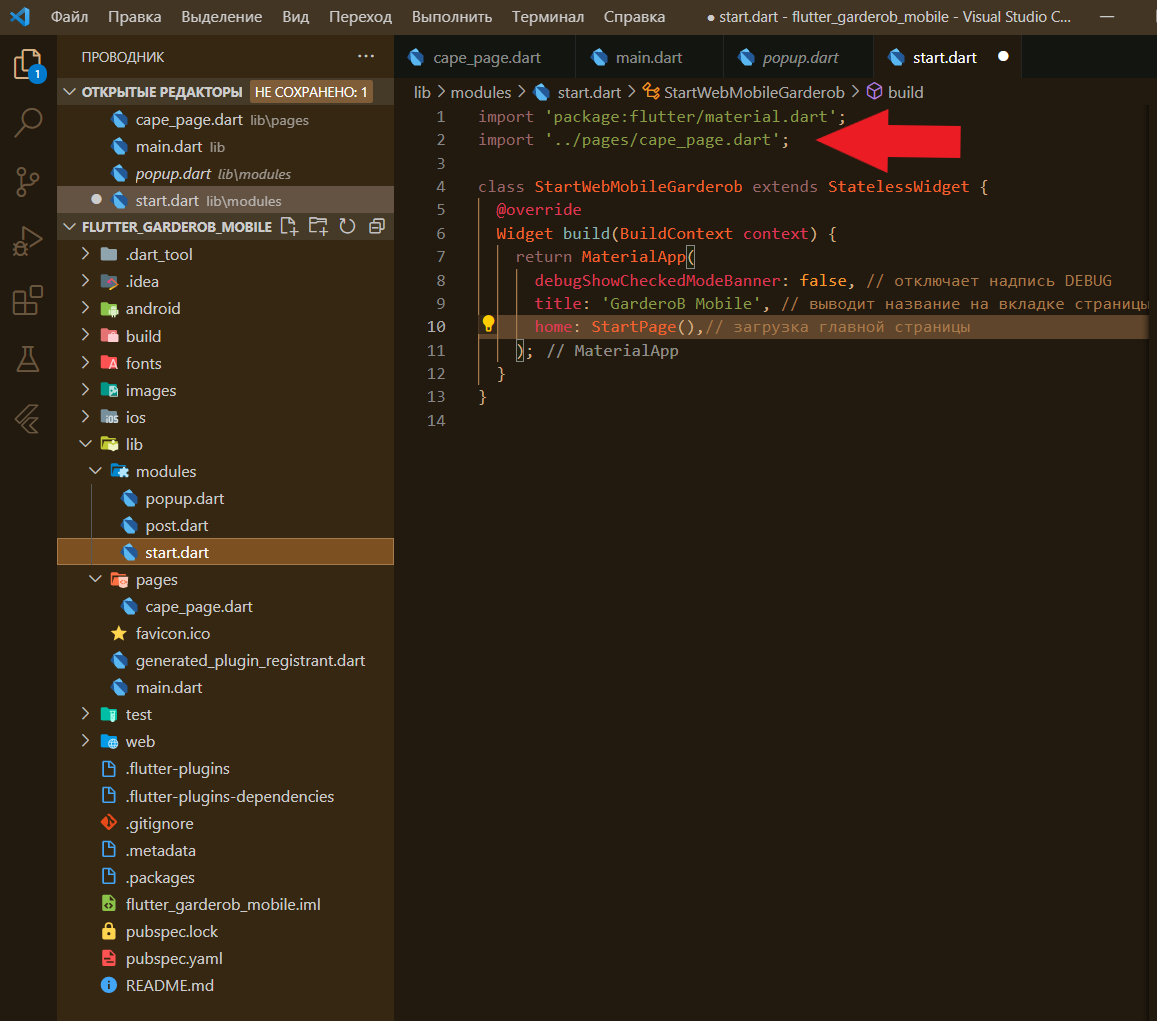
Код файла start.dart :

строка №2 (file: start.dart)
import '../pages/cape_page.dart';
Для загрузки главной страницы необходимо подключить файл cape_page.dart с кодом страницы в функциональный файл start.dart, который осуществит загрузку.
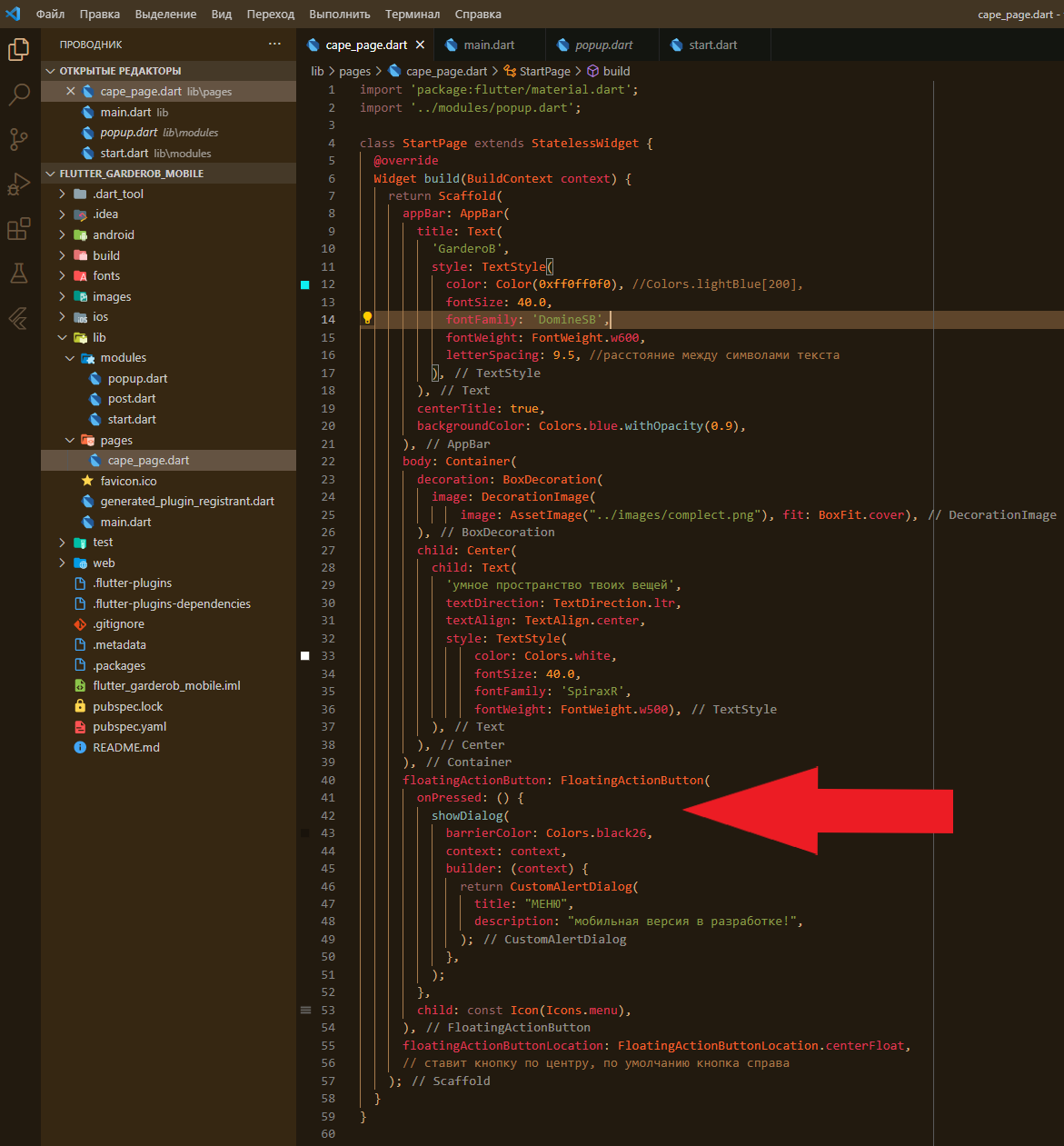
Код файла cape_page.dart :

Здесь стоит обратить внимание на событие onPressed - нажатие на кнопку главной страницы, после чего вызывается функция showDialog(), которая запускает загрузку виджета всплывающего окна CustomAlertDialog, и передает в него параметры title и description.
строка №2 (file: cape_page.dart)
import '../modules/popup.dart';
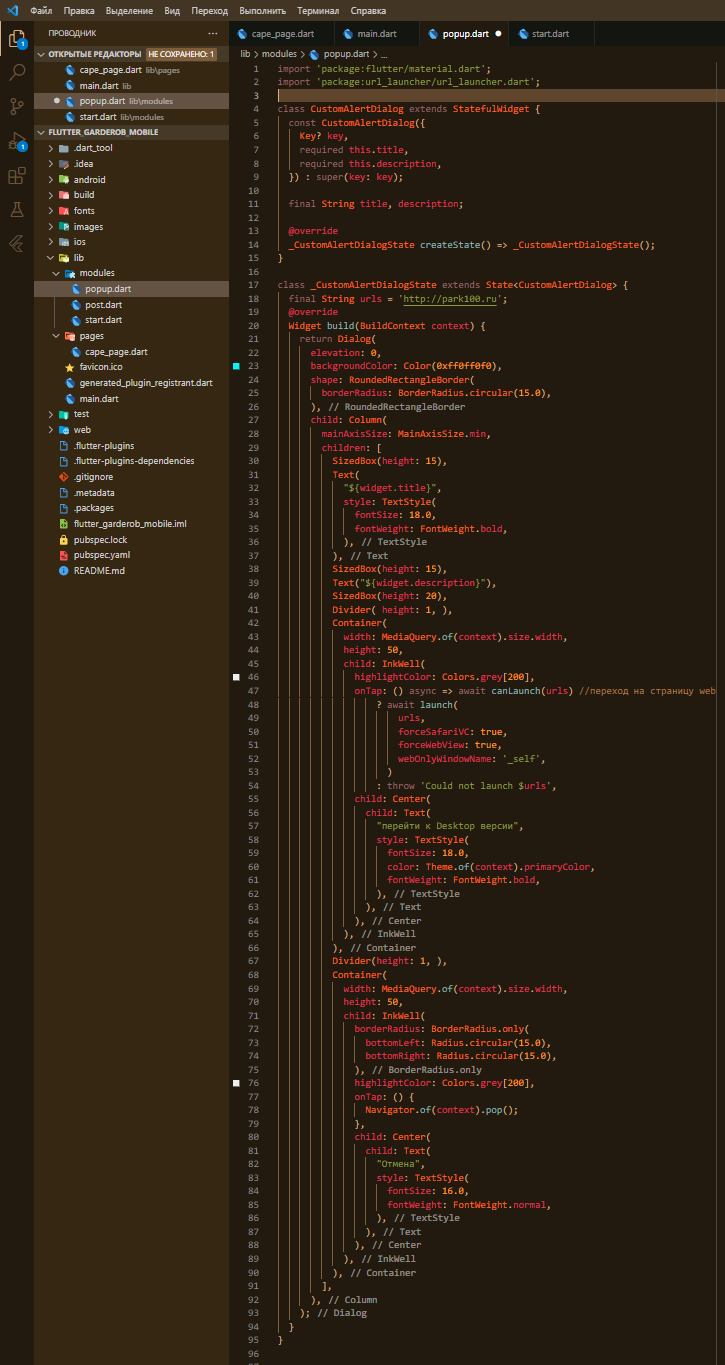
Чтобы запуск модального окна стал возможен необходимо подключить файл с кодом popup.dart . Содержание файла модального окна:

строка №2 (file: popup.dart)
import 'package:url_launcher/url_launcher.dart';
Подключаем пакет обработки гиперссылок. Установка зависимостей для пакета в файле pubspec.yaml описана ниже.
строка №18 (file: popup.dart)
final String urls = 'http://park100.ru';
Присваиваем переменной urls значение, содержащее строку ссылки - адрес по которому мы будем переходить при нажатии на соответствующий пункт модального окна.
строка №21 (file: popup.dart)
return Dialog(
Возвращает виджет диалогового окна.
строка №45 (file: popup.dart)
child: InkWell(
Создаем область реагирующую на касания.
строка №47 (file: popup.dart)
onTap: () async => await canLaunch(urls) //переход на страницу web
При возникновении события onTap запускается безымянная функция. Она запускает асинхронно функцию canLaunch(urls) из внешнего пакета url_launcher, в которую передается значение ссылки адреса перехода. Функция аинхронная потому, что в сети Интернет может быть задержка обращения по сетям коммуникации. После проверки доступности адреса происходит либо переход по гиперссылке, либо выбрасывается исключение throw.
строка №52 (file: popup.dart)
webOnlyWindowName: '_self',
Указываем в каком окне должен открываться сайт по гиперссылке. Если указан _self , то откроется в том же окне.
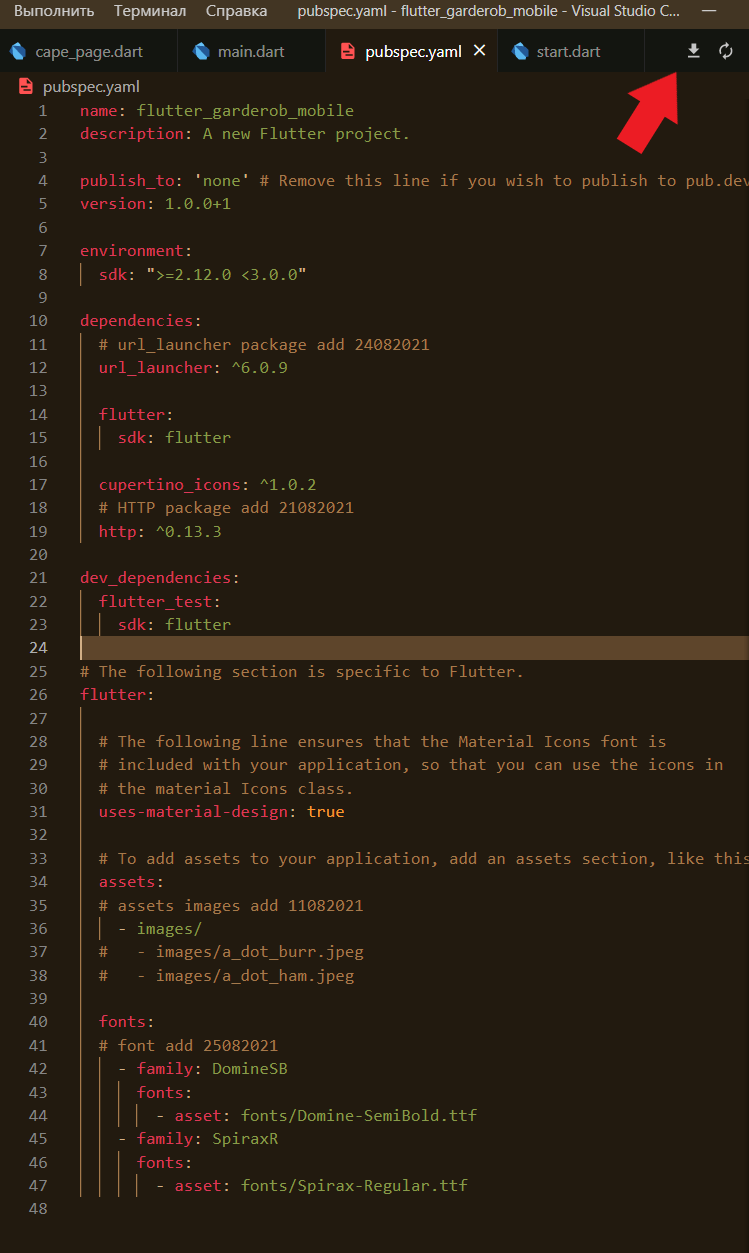
Стоит отдельно остановиться на настройке файла pubspec.yaml, в котором устанавливаются зависимости, подключаются внешние расширения.

строка №12 (file: pubspec.yaml)
url_launcher: ^6.0.9
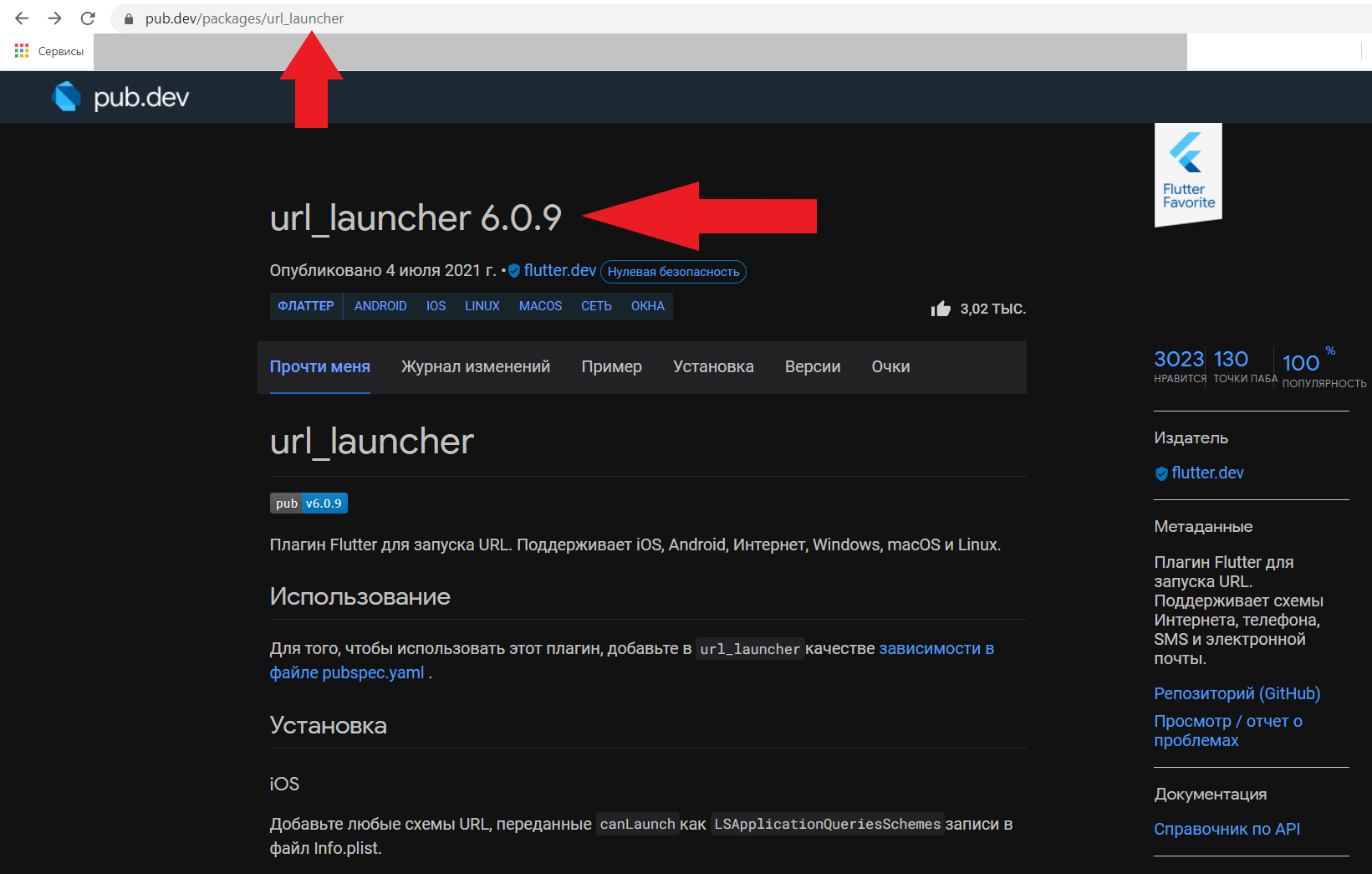
Некоторые подключения мы уже рассмотрели в предыдущих статьях, но по подключению пакета url_launcher стоит кое-что добавить. В сети Интернет есть много публикаций с использованием этого пакета, который постоянно обновляется, и со временем редактор может требовать загрузки последней актуальной версии, если этот пакет в проекте ранее не использовался. Узнать последнюю актуальную версию можно на сайте разработчиков:

После внесения изменений в файле pubspec.yaml может потребоваться произвести загрузку или обновление пакетов, что выполняется нажатием соответствующей кнопки в правом верхнем углу экрана редактора.
Теперь требуется создать файлы для выгрузки на сервер. Запустите в терминале команду flutter build web, после этого все требуемые файлы будут созданы в каталоге "build", их необходимо загрузить на сервер.
Удачи в разработке!
другие материалы:
- Практический пример скрипта SOAP клиента на PHP для запросов к серверу ASP.NET
- решение тестовой задачи MySQL - количество дней в месяцах
- решение тестовой задачи MySQL - разность дат в соседних строках
- решение тестовой задачи PostgreSQL - создание выборок из базы данных
- решение тестовой задачи PHP, JS, MySQL - добавление комментариев к темам
- решение тестовой задачи PHP, JS, SQLite - каталог товаров с подгрузкой данных
- решение тестовой задачи PHP, PostgreSQL - группировка по пересечению
- решение тестовой задачи PHP - классы для обработки разных файлов
- решение тестовой задачи PHP - класс для очистки НДС в сумме счета
- решение тестовой задачи PHP - определить является ли число простым
- решение тестовой задачи PHP - вычисление суммы всех соседей элемента массива
- решение тестовой задачи PHP - подсчет количества вторников в интервале
- решение тестовой задачи PHP - формирование XML на основе данных из MySQL
- решение тестовой задачи PHP - класс реализации структуры Deque с кольцевым буфером
- решение тестовой задачи ORM RedBeanPHP - загрузка и вывод связанных данных
- решение тестовой задачи JavaScript - фильтрация списка на странице
- решение тестовой задачи Jquery - убегание блока от курсора
- Flutter Создание мобильной версии страницы сайта
- Flutter Отправка POST запроса со страницы сайта на сервер
- Flutter Создание диалогового окна с гиперссылкой в мобильной версии сайта
- Flutter Локальное сохранение данных в формате "ключ"-"значение"
- VS Code подключение удаленного доступа FTP(SFTP) с помощью "Remote FS"
- Flutter Использование Timer для периодического изменения текста на странице
- Flutter Форма авторизации с валидацией вводимых данных
- Flutter Авторизация с валидацией и отправкой данных на сервер
- Flutter WEB загрузка файла на сервер
- Flutter Widgets - интересные виджеты Flutter
- Telegram - работа с кнопками меню команд и web_app
- Pet-project memoLink с использованием HTMX - памятка с QR кодом
- Блок рабочего проекта WEBsmeta (описание) - расчет по стройматериалам для ремонта.
- Pet-project получение данных по акциям с Мосбиржи через API MOEX ISS.