Основная задача - вывести на экран текст и менять его через несколько секунд.
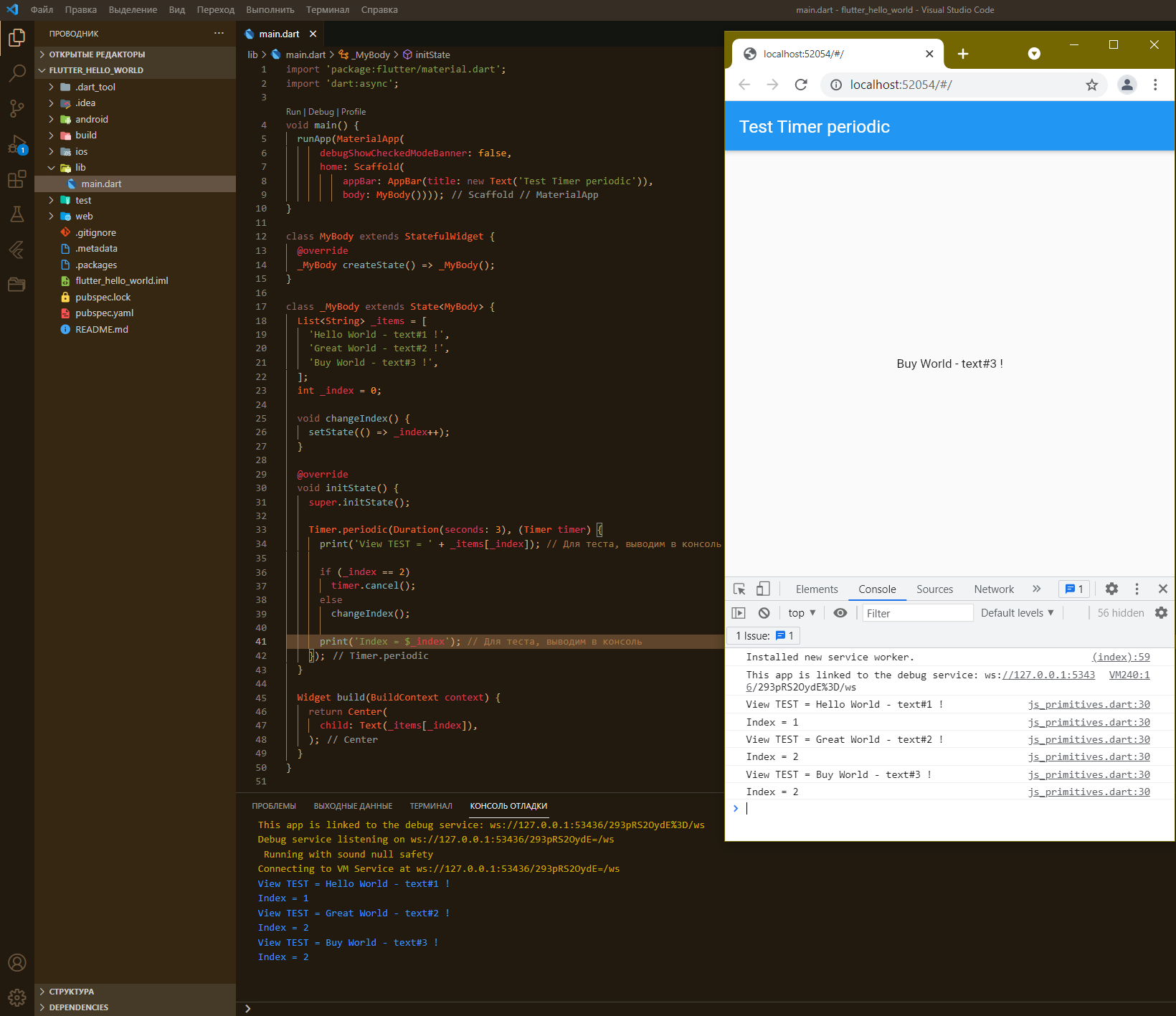
Вся информация с кодом и тестом в браузере будет рассматриваться на общем скрине:

После запуска файла main.dart в центре страницы браузера мы увидим сообщение "Hello World - text#1 !", которое через 3 секунды сменится текстом "Great World - text#2 !", и еще через 3 секунды сменится на текст "Buy World - text#3 !", после этого изменения прекратятся. Для теста сделан вывод в консоль в моменты изменений.
Теперь стоит рассмотреть значимые строки кода файла main.dart:
строка №2 (file: main.dart)
import 'dart:async';
Подключаем библиотеку Dart async, к которой относится требуемая нам функция Timer.
строка №4 (file: main.dart)
void main() {
Запускаем функцию main, которая стартует запуск приложения.
строка №6 (file: main.dart)
debugShowCheckedModeBanner: false,
Отключаем показ баннера DEBUG в правом верхнем углу страницы браузера.
строка №9 (file: main.dart)
body: MyBody())));
Вставляем в тело объекта "Scaffold" объект создаваемого нами класса "MyBody".
строка №12 (file: main.dart)
class MyBody extends StatefulWidget {
Объявление создаваемого нами класса, который объявляется наследником класса "StatefulWidget" - виджет с управляемым состоянием.
строка №13 (file: main.dart)
@override
аннотация @override обозначает, что далее будет переопределяться метод родительского класса.
строка №14 (file: main.dart)
_MyBody createState() => _MyBody();
Создаем состояние нашего виджета "createState" и объявляем, что оно управляется объектом класса "_MyBody". Метод "createState" теперь является переопределенным методом родительского класса.
строка №17 (file: main.dart)
class _MyBody extends State < MyBody > {
Объявляем класс управления состоянием объекта класса "MyBody", на это указывает родительский класс "State < MyBody >".
строка №18 (file: main.dart)
List < String > _items = [
Объявляем список с элементами типа "String", название списка "_items". Список "List" в языке Dart можно сравнить с массивом в других подобных языках программирования.
строка №23 (file: main.dart)
int _index = 0;
Объявляем переменную типа целое, в которой будем хранить индекс элемента из списка, который должен отображаться на странице. Первоначальный элемент, который будет показываться имеет индекс "0" - первый элемент нашего списка.
строка №25 (file: main.dart)
void changeIndex() {
Создаем метод, который будет отвечать за изменение индекса. Метод ничего не возвращает, поэтому имеет тип void.
строка №26 (file: main.dart)
setState(() => _index++);
Вызываем метод объекта "setState", который непосредственно задает старт изменению состояния, после запуска этой функции содержимое виджета "MyBody" будет перестроено. В аргументах задана безымянная функция, которая отрабатывает увеличение индекса на 1.
строка №30 (file: main.dart)
void initState() {
Переопределяем метод "initState" родительского класса. Этот метод имеет определенные особенности. В мануале о нем написано слишком кратко и не совсем понятно, за что непосредственно отвечает этот метод и как правильно его использовать. Но вот некоторая суть этого метода - он вызывается только один раз перед запуском "build", после отработки конструктора виджета. Нам это удобно тем, что в этом методе мы можем запустить наш таймер, который запуститься только один раз, и при перестроении виджета, в связи с изменением состояния, перезапускаться не будет.
строка №31 (file: main.dart)
super.initState();
Запускаем метод "initState" с функционалом заданным в родительском классе.
строка №33 (file: main.dart)
Timer.periodic(Duration(seconds: 3), (Timer timer) {
Запускаем функцию таймера с периодическим исполнением каждые 3 секунды содержимого безымянной функции.
строка №36 (file: main.dart)
if (_index == 2)
Проверяем, установлен ли индекс на последний элемент списка.
строка №37 (file: main.dart)
timer.cancel();
Если установлен, то отменяем таймер, останавливаем его работу.
строка №39 (file: main.dart)
changeIndex();
Если же индекс таймера не на последнем элементе списка, то запускаем функцию изменения индекса "changeIndex", и соответственно вызов метода изменения состояния виджета "setState", который заставит пересобрать виджет с обновленными данными.
строка №45 (file: main.dart)
Widget build(BuildContext context) {
Строим наш виджет в соответствии с текущим состоянием.
строка №47 (file: main.dart)
child: Text(_items[_index]),
Здесь задается текст, который будет выводиться в виджете, в зависимости от значения "_items[_index]" текст будет изменяться при пересборке.
Удачи в разработке!
другие материалы:
- Практический пример скрипта SOAP клиента на PHP для запросов к серверу ASP.NET
- решение тестовой задачи MySQL - количество дней в месяцах
- решение тестовой задачи MySQL - разность дат в соседних строках
- решение тестовой задачи PostgreSQL - создание выборок из базы данных
- решение тестовой задачи PHP, JS, MySQL - добавление комментариев к темам
- решение тестовой задачи PHP, JS, SQLite - каталог товаров с подгрузкой данных
- решение тестовой задачи PHP, PostgreSQL - группировка по пересечению
- решение тестовой задачи PHP - классы для обработки разных файлов
- решение тестовой задачи PHP - класс для очистки НДС в сумме счета
- решение тестовой задачи PHP - определить является ли число простым
- решение тестовой задачи PHP - вычисление суммы всех соседей элемента массива
- решение тестовой задачи PHP - подсчет количества вторников в интервале
- решение тестовой задачи PHP - формирование XML на основе данных из MySQL
- решение тестовой задачи PHP - класс реализации структуры Deque с кольцевым буфером
- решение тестовой задачи ORM RedBeanPHP - загрузка и вывод связанных данных
- решение тестовой задачи JavaScript - фильтрация списка на странице
- решение тестовой задачи Jquery - убегание блока от курсора
- Flutter Создание мобильной версии страницы сайта
- Flutter Отправка POST запроса со страницы сайта на сервер
- Flutter Создание диалогового окна с гиперссылкой в мобильной версии сайта
- Flutter Локальное сохранение данных в формате "ключ"-"значение"
- VS Code подключение удаленного доступа FTP(SFTP) с помощью "Remote FS"
- Flutter Использование Timer для периодического изменения текста на странице
- Flutter Форма авторизации с валидацией вводимых данных
- Flutter Авторизация с валидацией и отправкой данных на сервер
- Flutter WEB загрузка файла на сервер
- Flutter Widgets - интересные виджеты Flutter
- Telegram - работа с кнопками меню команд и web_app
- Pet-project memoLink с использованием HTMX - памятка с QR кодом
- Блок рабочего проекта WEBsmeta (описание) - расчет по стройматериалам для ремонта.
- Pet-project получение данных по акциям с Мосбиржи через API MOEX ISS.