Для развития сервиса GarderoB появилась необходимость создания мобильной версии. Основной функционал уже определен и отработан в Desktop версии. Для разработки мобильной версии сайта был выбран Flutter, как перспективный кроссплатформенный фреймворк.
Для начала необходимо сверстать главную входную страницу, которая будут схожа с Desktop версией.
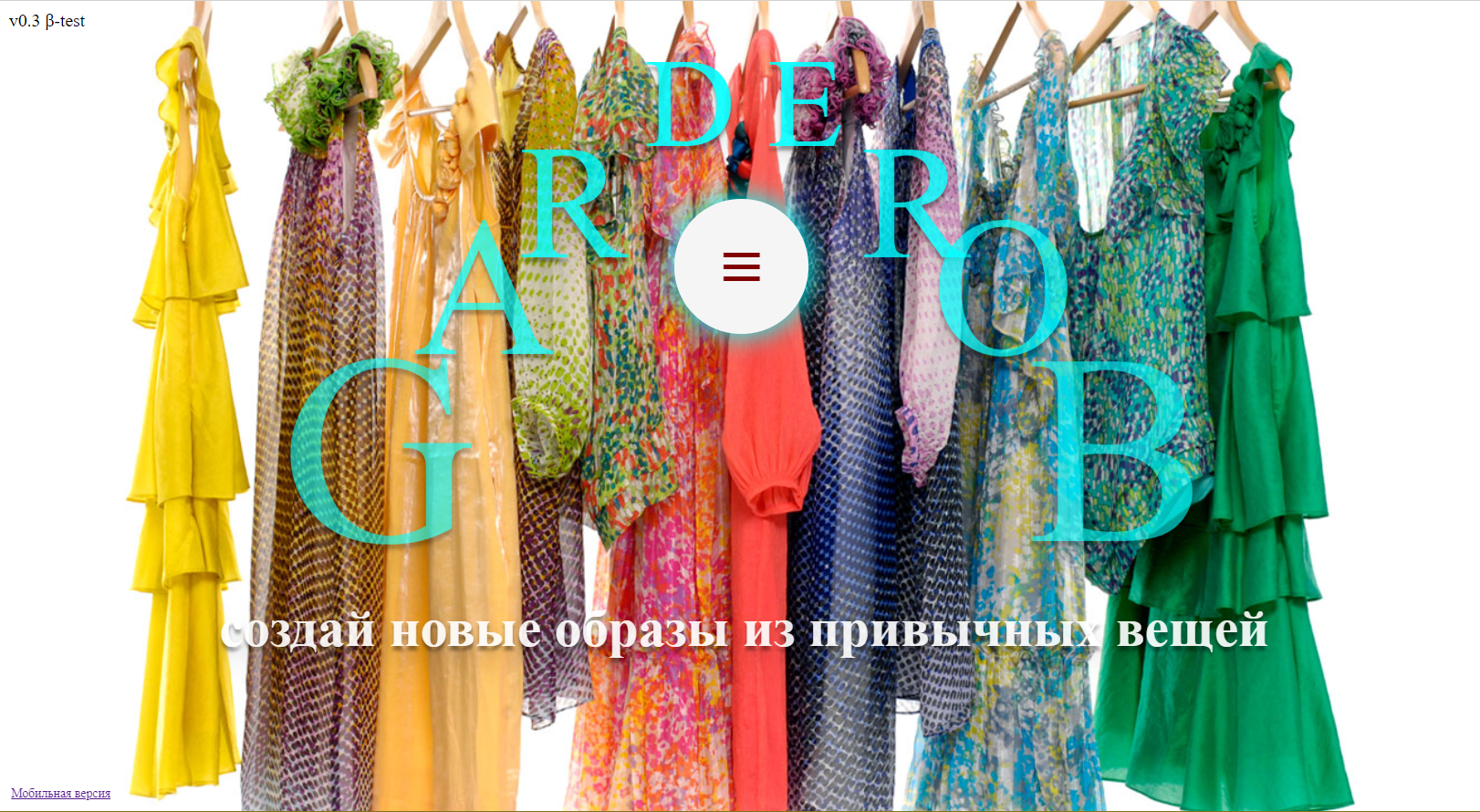
Desktop версия главной страницы выглядит так:

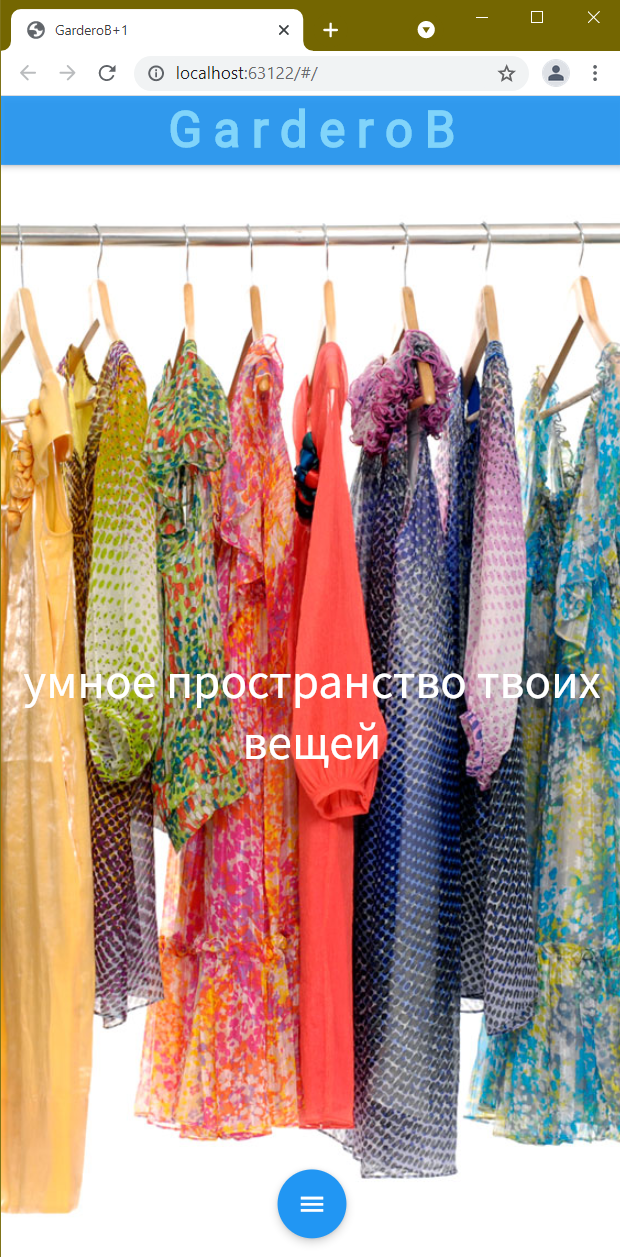
После изучения материалов по Flutter и с учетом особенностей дизайна в мобильной верстке, был создан такой макет главной страницы:

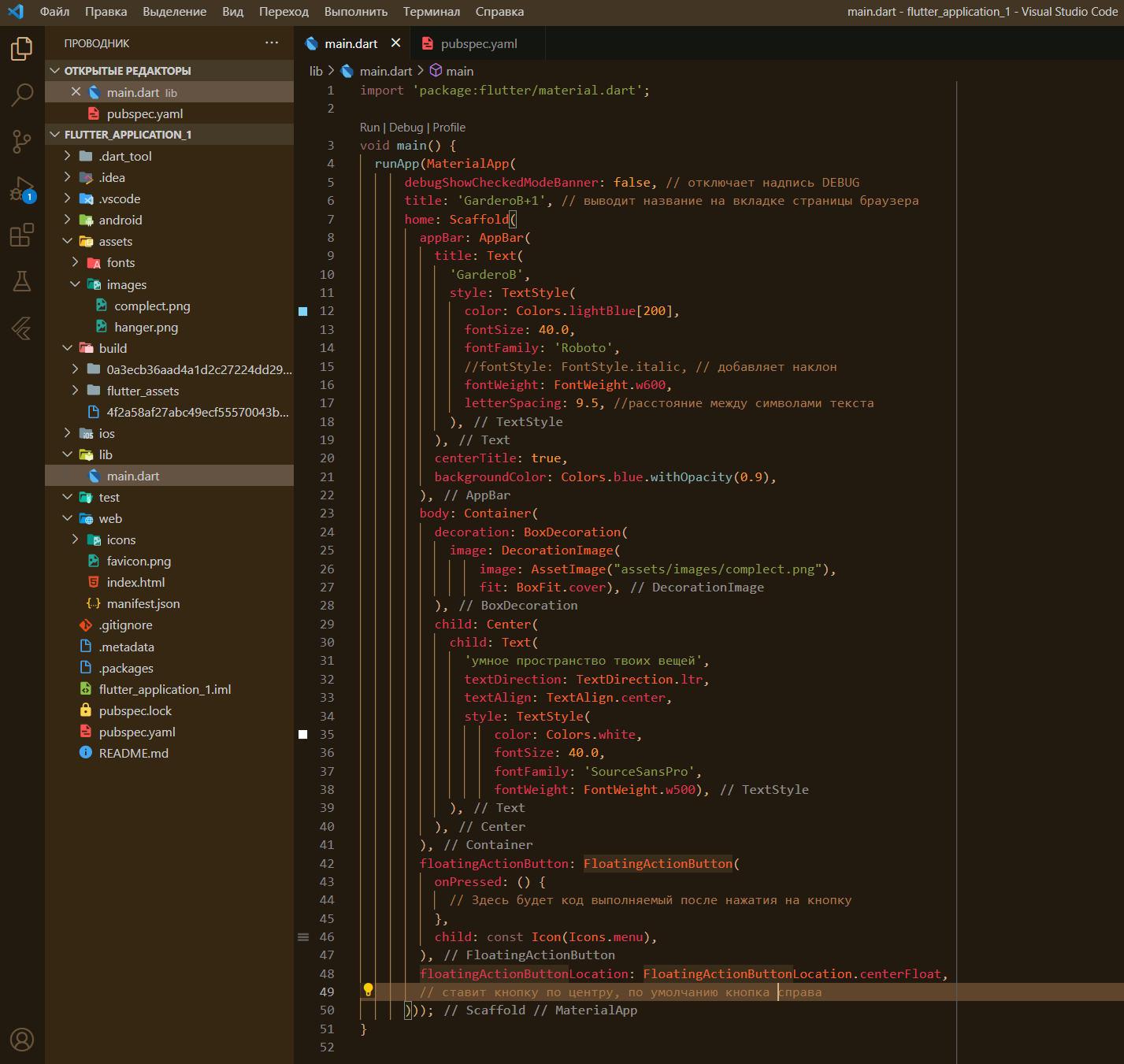
Стоит уточнить, что не было задачи полностью повторить Desktop версию страницы. Задача стояла сделать ее приближенной к исходной по внешнему виду и функционалу. Возможно в дальнейшем некоторые решения будут пересмотрены и изменены, но на текущий момент давайте разберемся, как такая страница выглядит в коде:

Для разработчиков, которые уже имели дело с Flutter, разобраться не составит труда, но все-таки некоторые аспекты кода требуют дополнительных пояснений.
Используется редактор кода Visual Studio Code, тестовая среда - браузер Google Chrome
строка №5
debugShowCheckedModeBanner: false, // отключает надпись DEBUG
При тестировании, по-умолчанию, в правом верхнем углу страницы выводится баннер DEBUG на фоне красной полоски, что в некоторых случаях может мешать восприятию полного образа страницы. Отключение позволяет увидеть страницу без этого баннера.
строка №6
title: 'GarderoB+1', // выводит название на вкладке страницы браузера
По умолчанию на вкладке страницы выводится название проекта, которое указано при его создании в среде редактора. Так как название страницы может отличаться от названия проекта, то можно использовать такой вариант.
строка №14
fontFamily: 'Roboto',
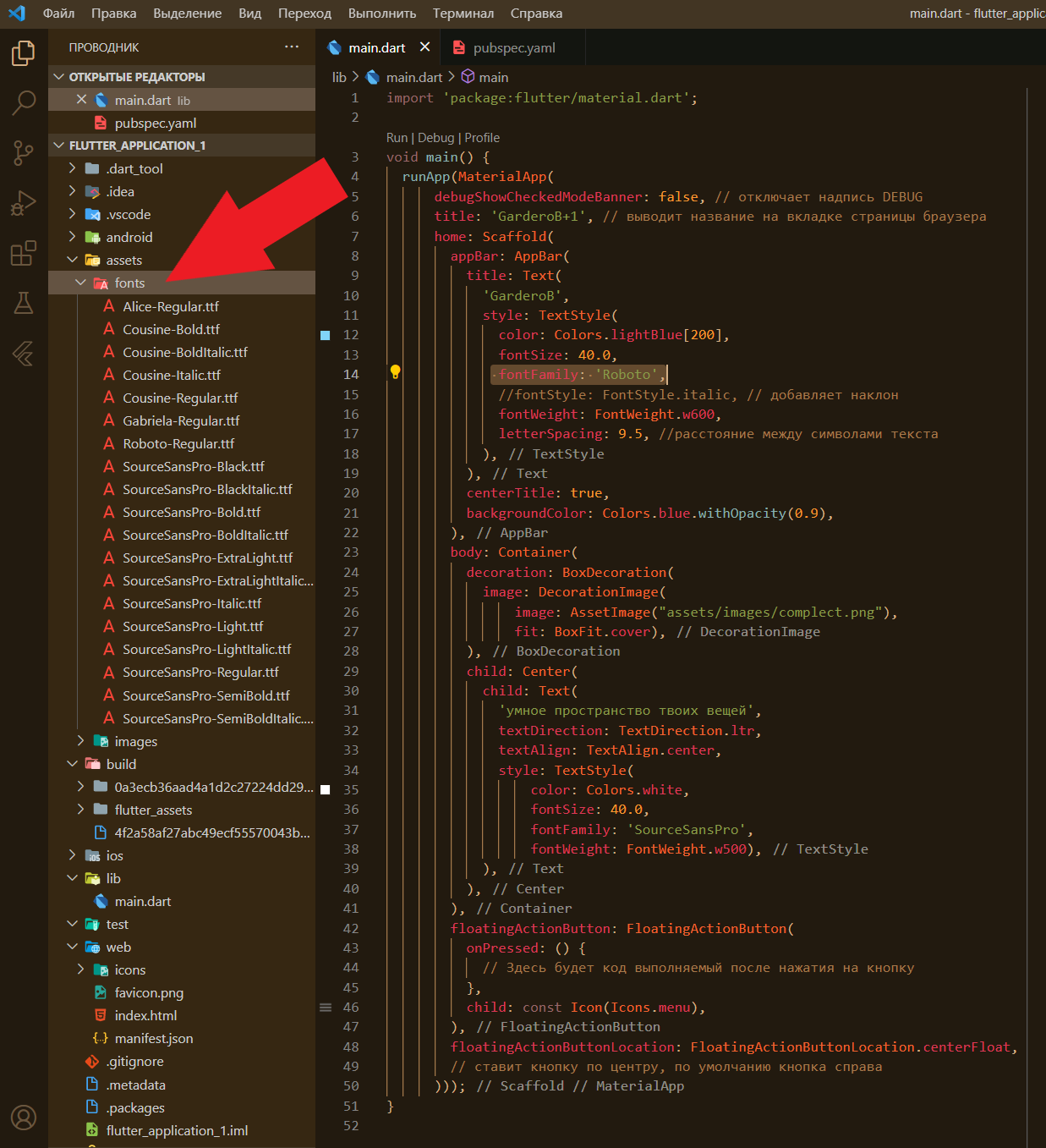
Задается тип используемого шрифта для создания текста. Чтобы подключить использование определенных шрифтов необходимо их предварительно загрузить в проект. Для этого можно создать в каталоге проекта папку "assets" и в ней папку "fonts", где и будут размещены файлы загруженных шрифтов:

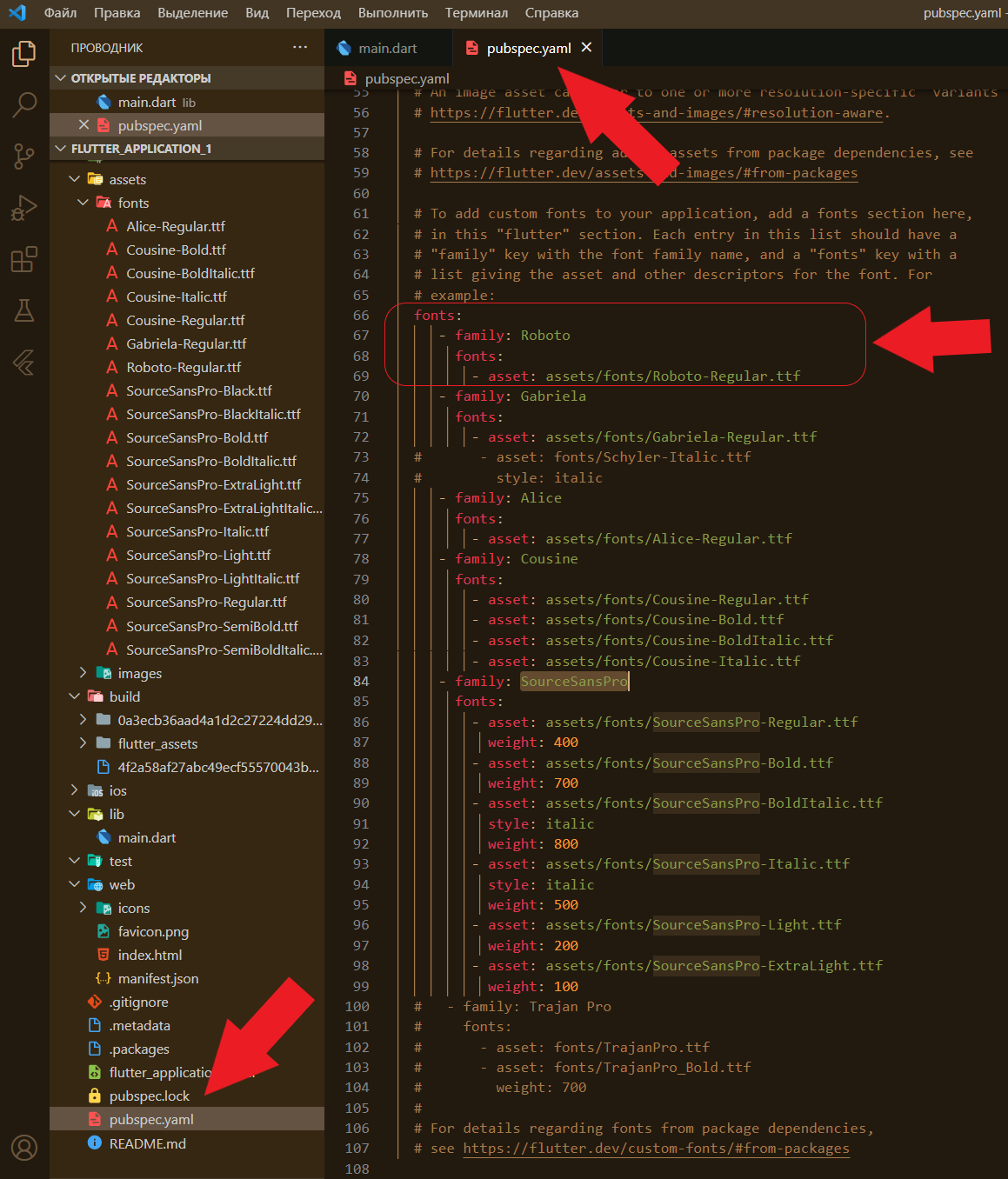
Далее, находим файл pubspec.yaml в каталоге проекта, и прописываем в нем соответствующие шрифты, которые будем использовать, с указанием расположения файлов:

строка №26
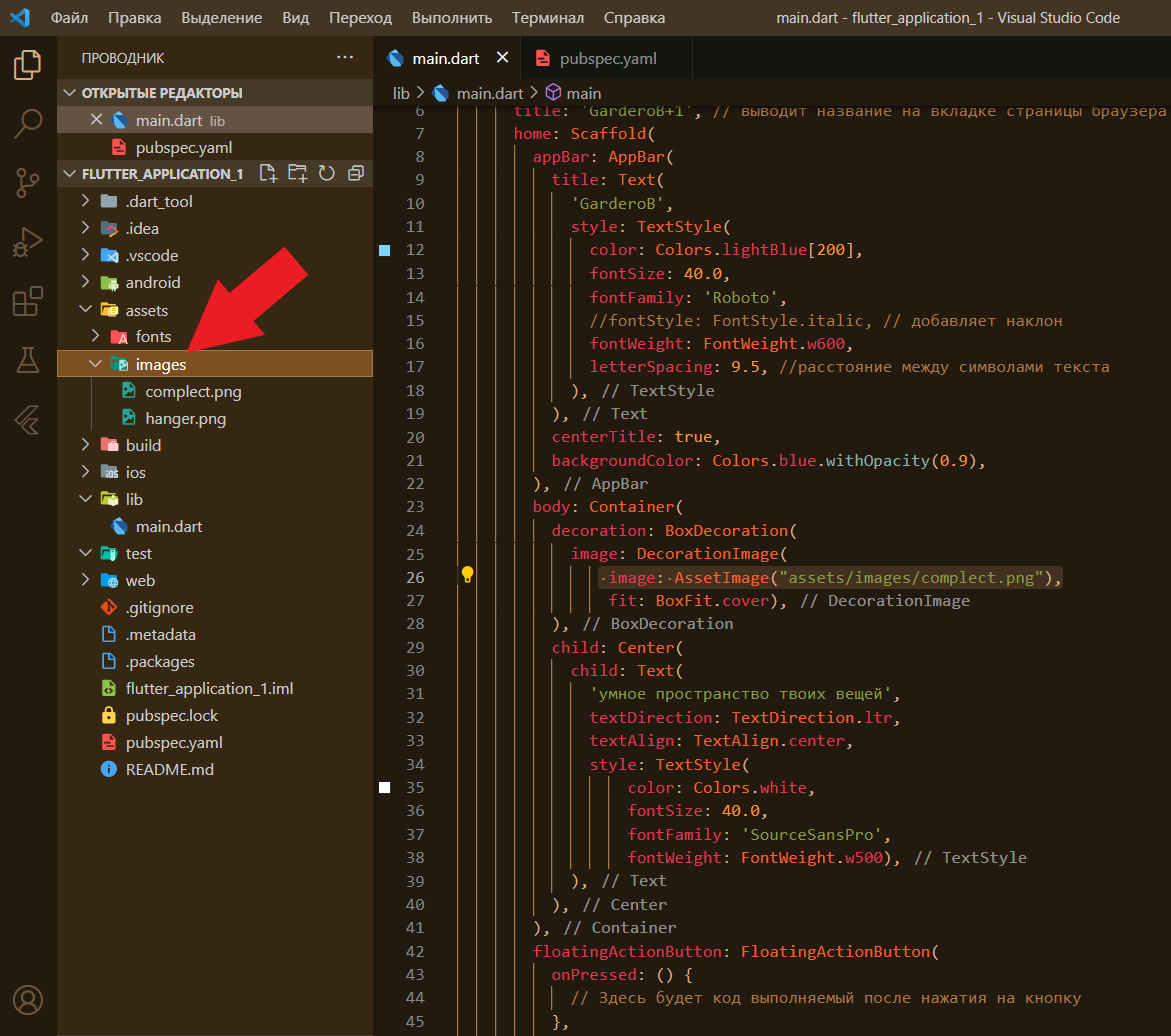
image: AssetImage( "assets/images/complect.png" ),
Схема включения изображений в проект чем-то схожа со схемой подключения шрифтов. В рассматриваемой строке подключается фоновое изображение страницы.
Файлы изображений можно загрузить в папку "images", которую можно создать в том же каталоге "assets", что использовался при загрузке шрифтов.

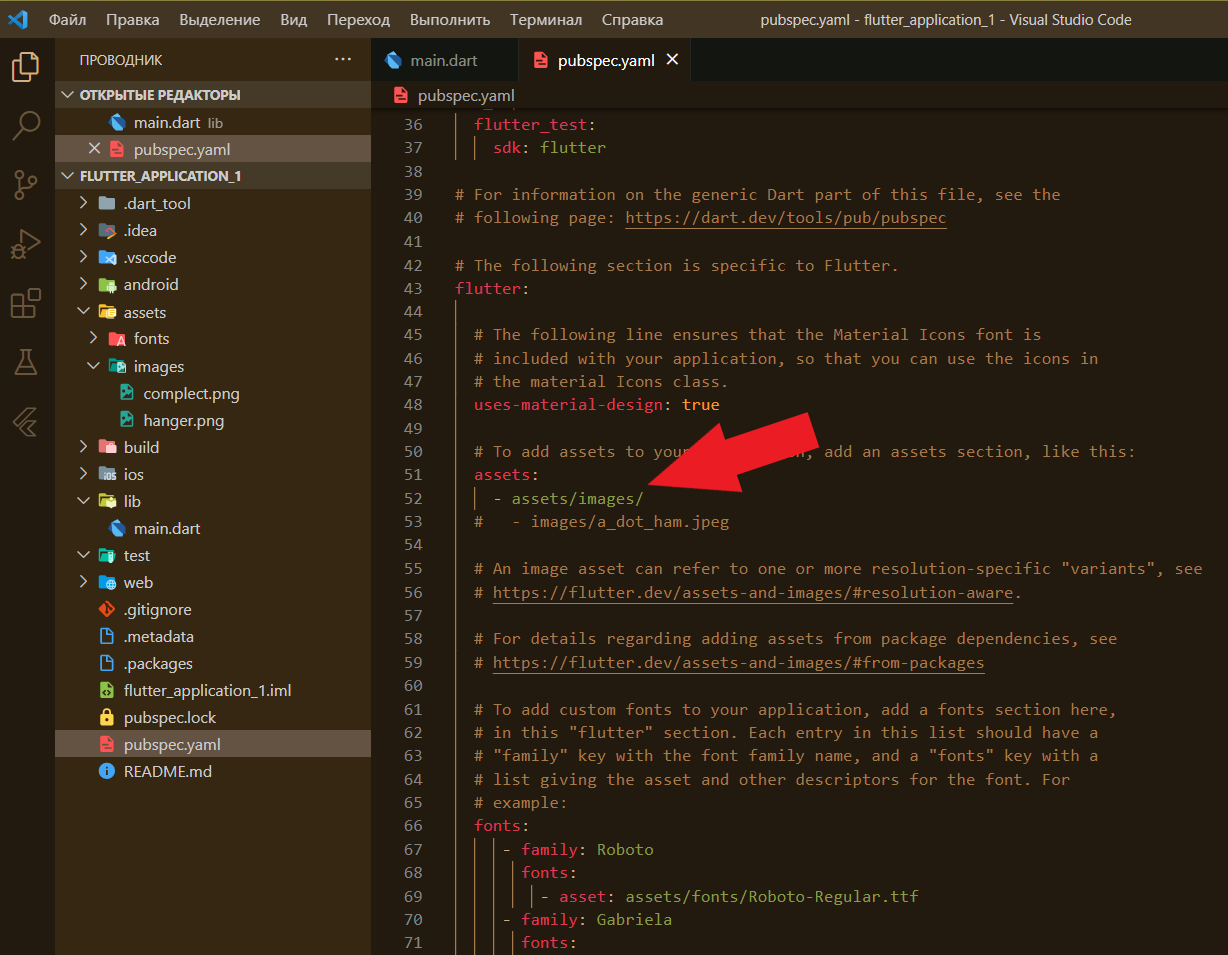
Далее, открываем известный файл pubspec.yaml в каталоге проекта, и прописываем в нем соответствующие изображения, которые будем использовать, с указанием расположения файлов, если избражений много, то достаточно указать каталог:

Удачи в разработке!
другие материалы:
- Практический пример скрипта SOAP клиента на PHP для запросов к серверу ASP.NET
- решение тестовой задачи MySQL - количество дней в месяцах
- решение тестовой задачи MySQL - разность дат в соседних строках
- решение тестовой задачи PostgreSQL - создание выборок из базы данных
- решение тестовой задачи PHP, JS, MySQL - добавление комментариев к темам
- решение тестовой задачи PHP, JS, SQLite - каталог товаров с подгрузкой данных
- решение тестовой задачи PHP, PostgreSQL - группировка по пересечению
- решение тестовой задачи PHP - классы для обработки разных файлов
- решение тестовой задачи PHP - класс для очистки НДС в сумме счета
- решение тестовой задачи PHP - определить является ли число простым
- решение тестовой задачи PHP - вычисление суммы всех соседей элемента массива
- решение тестовой задачи PHP - подсчет количества вторников в интервале
- решение тестовой задачи PHP - формирование XML на основе данных из MySQL
- решение тестовой задачи PHP - класс реализации структуры Deque с кольцевым буфером
- решение тестовой задачи ORM RedBeanPHP - загрузка и вывод связанных данных
- решение тестовой задачи JavaScript - фильтрация списка на странице
- решение тестовой задачи Jquery - убегание блока от курсора
- Flutter Создание мобильной версии страницы сайта
- Flutter Отправка POST запроса со страницы сайта на сервер
- Flutter Создание диалогового окна с гиперссылкой в мобильной версии сайта
- Flutter Локальное сохранение данных в формате "ключ"-"значение"
- VS Code подключение удаленного доступа FTP(SFTP) с помощью "Remote FS"
- Flutter Использование Timer для периодического изменения текста на странице
- Flutter Форма авторизации с валидацией вводимых данных
- Flutter Авторизация с валидацией и отправкой данных на сервер
- Flutter WEB загрузка файла на сервер
- Flutter Widgets - интересные виджеты Flutter
- Telegram - работа с кнопками меню команд и web_app
- Pet-project memoLink с использованием HTMX - памятка с QR кодом
- Блок рабочего проекта WEBsmeta (описание) - расчет по стройматериалам для ремонта.
- Pet-project получение данных по акциям с Мосбиржи через API MOEX ISS.