Основная задача - отработать код на отправку POST запроса со страницы сайта на сервер с целью последующего использования в проекте.
Дизайн и наполнение самой web-страницы в решении этой задачи не интересует, цель проверить языковую конструкцию Dart, которая позволит реализовать POST запрос с web-страницы на сервер и получить ответ.
На просторах Интернета можно найти различные реализации, некоторая информация идейно устарела и не может быть использована в современной версии Dart, поэтому и возникает потребность проверки работоспособности кода.
После мониторинга информации удалось узнать о трех возможных способах реализации для отправки POST запроса:
- Собственный сетевой запрос Dart HttpClient.
- Библиотека http.
- Dio - библиотека запросов Http Dart, которая поддерживает Restful API, FormData, перехватчик, отмену запроса, управление файлами cookie, загрузку / загрузку файлов, тайм-аут и т.д.
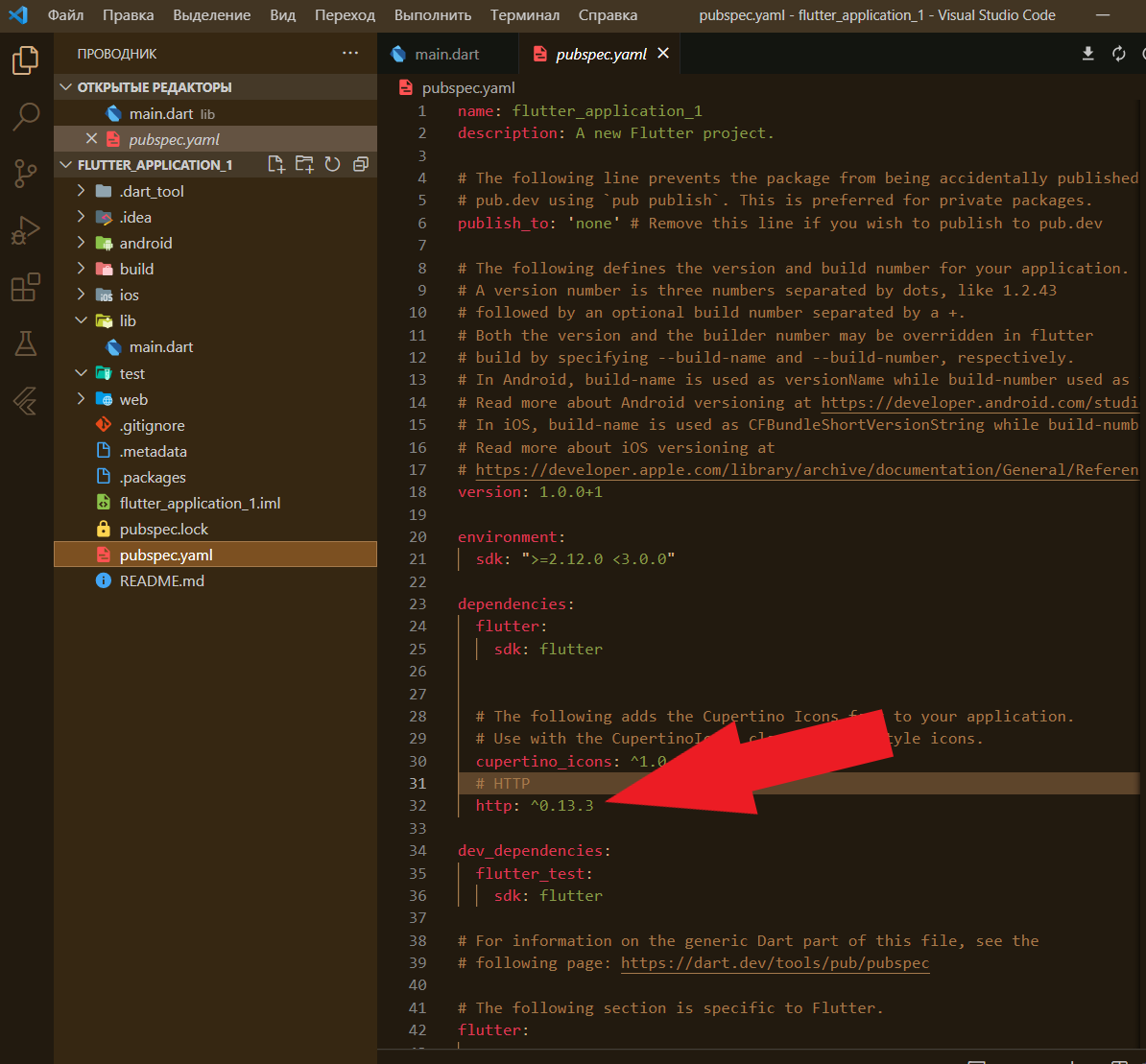
Реализация второго и третьего способа, с подключением библиотек, требует дополнительной настройки зависимостей в файле pubspec.yaml
Попробуем решить свою задачу с помощью второго способа, с применением внешней библиотеки http. Для этого нам необходимо создать файл, в среде Flutter, который будет отправлять запрос на сервер и получать ответ, и файл на сервере, который будет получать запрос от первого файла и отправлять ему ответ. Файл на сервере будет написан на языке PHP, но это не принципиально, возможна реализация и на других языках.
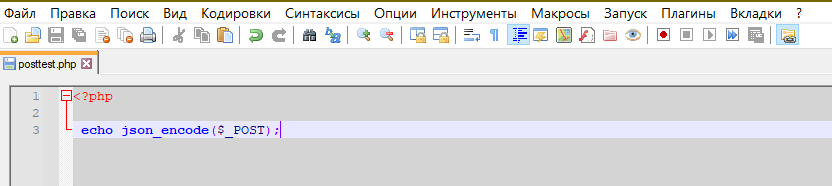
Код файла скрипта на PHP обрабатывающего запрос к серверу:

Т.е. наш скрипт будет просто возвращать содержимое стека POST (правильнее сказать: глобального массива $_POST) в формате JSON отправителю запроса. Тем самым мы сможем проверить, получили ли мы на сервере то, что отправляли.
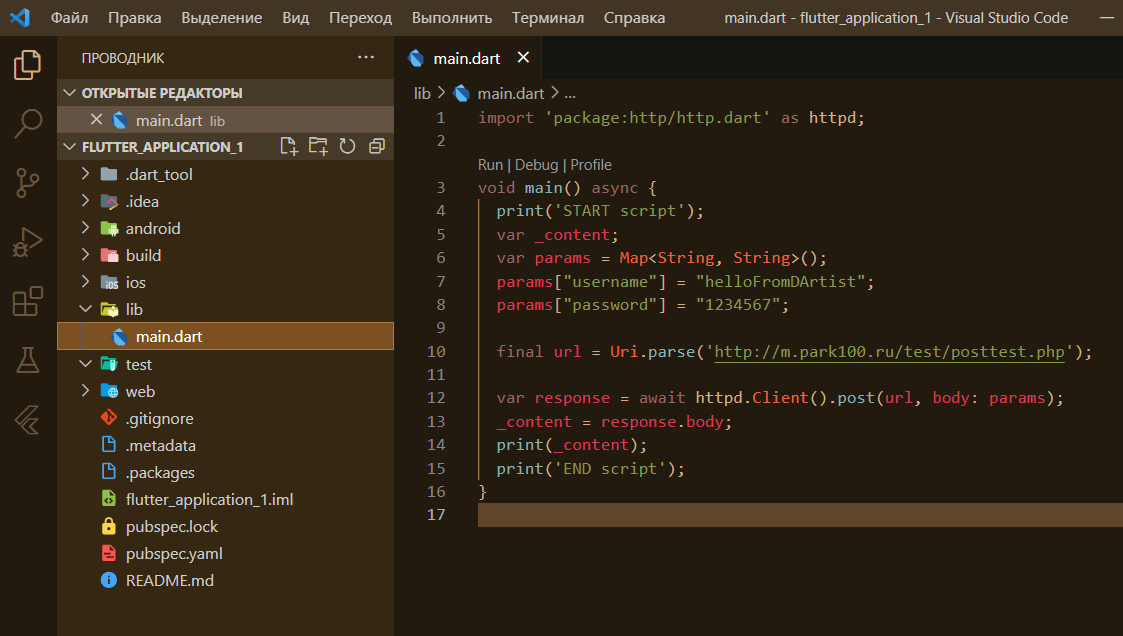
Код скрипта Dart, отправляющего POST запрос:

К этому коду также необходимы пояснения:
строка №1 (file: main.dart)
import 'package:http/http.dart' as httpd;
Подключаем внешнюю библиотеку http.dart и назначаем ей псевдоним httpd, посредством которого будем обращаться к этой библиотеке из последующего кода.
Ранее было уже сказано, что для установки зависимостей при использовании внешней библиотеки, требуется внести дополнение в файл pubspec.yaml, которое может выглядеть таким образом:

строка №3 (file: main.dart)
void main() async {
Здесь стоит обратить внимание на async, мы будем использовать конструкцию языка async await, которая позволяет перевести режим исполнения функции в асинхронный, и ожидать ответа от сервера, а не сразу заканчивать исполнение.
строка №6 (file: main.dart)
var params = Map< String, String >();
В этой строке объявляется переменная params в которой мы будем хранить передаваемые на сервер данные. Переменная params инициализирована конструктором класса Map - является коллекцией элементов состоящих из пар < String, String > , где первый параметр можно считать ключом, а второй значением. В других языках данная конструкция может называться ассоциативным массивом. В строках №7 и №8 устанавливаются значения этого массива, которые мы и будем передавать на сервер.
строка №10 (file: main.dart)
final url = Uri.parse( 'http://m.park100.ru/test/posttest.php' );
Создаем переменную, которая будет содержать URL - адрес файла на сервере, к которому будет происходить обращение POST запроса. Стоит отметить что есть несколько способов задать корректное значение для переменной содержащей адрес обращения, здесь использован один из них. Самое главное, что стоит принять к сведению - значение переменной не обычная строка.
строка №13 (file: main.dart)
_content = response.body;
Переменной _content будет присвоено значение полученное в теле ответа от сервера. Подчеркивание в начале названия переменной говорит о том, что она защищенная, обращения к ней возможны только внутри самой функции и не разрешены извне.
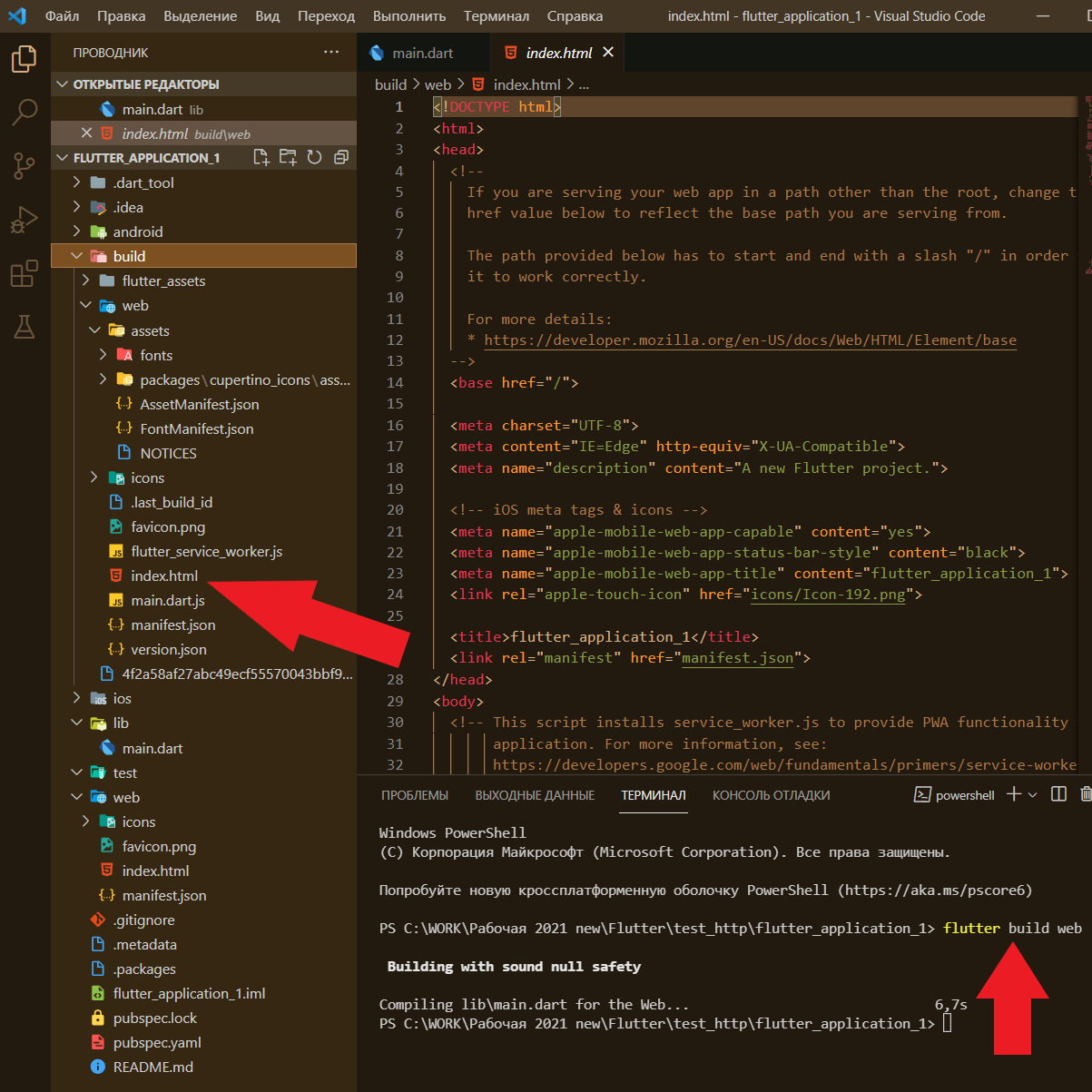
Чтобы реализовать наш маленький тестовый проект необходимо сделать выгрузку файлов Flutter на сервер, но предварительно требуется подготовить их web-версию. Для этого в терминале введем команду flutter biuld web :

Если обработка будет завершена успешно, то в каталоге /build/web проекта появятся файлы подготовленные к выгрузке. Их надо загрузить на сервер. Обязательными к загрузке являются файлы index.html и main.dart.js
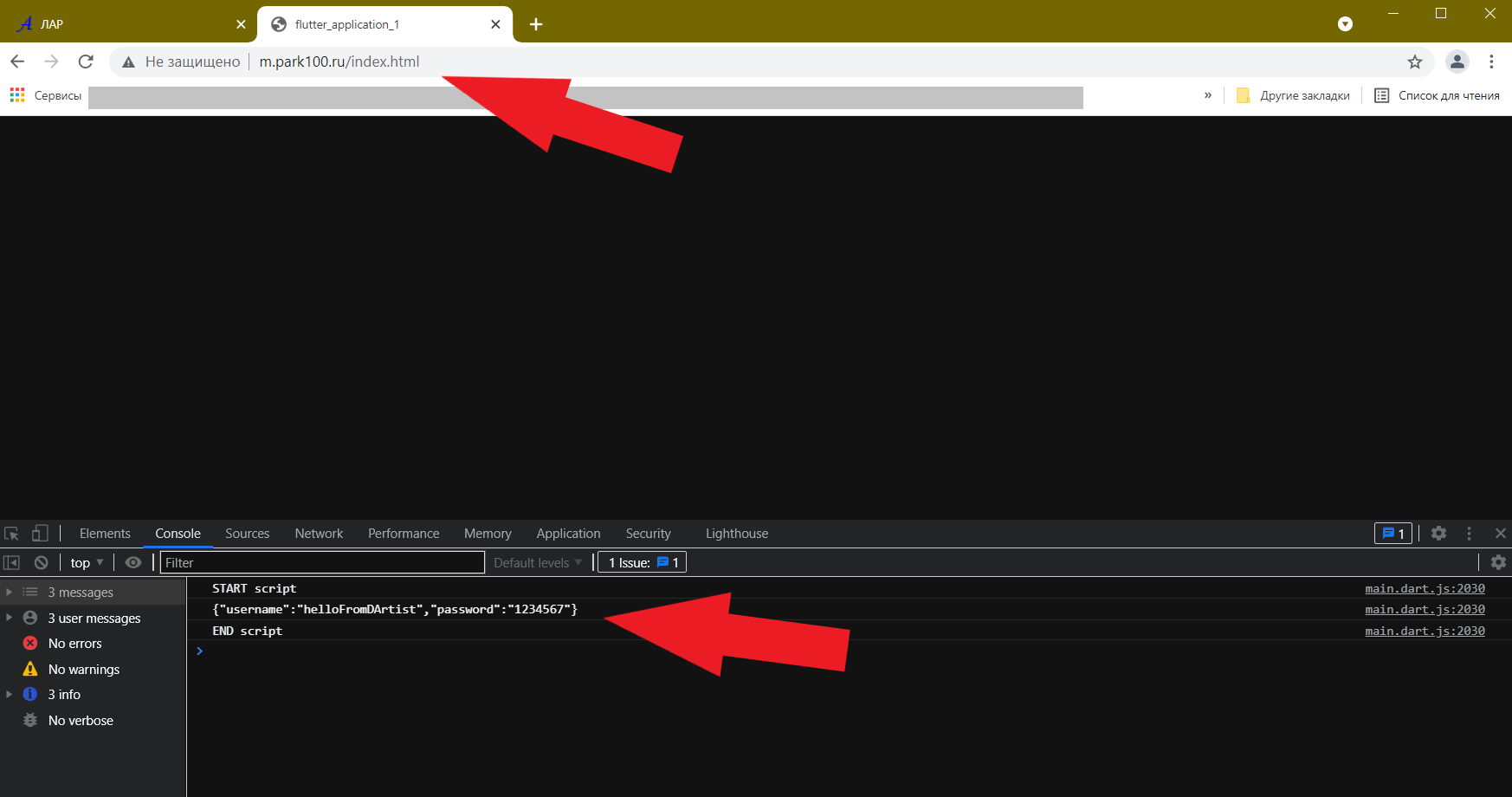
После этого откроем браузер и введем адрес нашего сформированного во Flutter файла index.html :

В консоли браузера мы увидим полученный ответ от скрипта сервера в формате JSON - такие же данные мы отправляли в скрипт. Значит наш POST запрос отработал.
Удачи в разработке!
другие материалы:
- Практический пример скрипта SOAP клиента на PHP для запросов к серверу ASP.NET
- решение тестовой задачи MySQL - количество дней в месяцах
- решение тестовой задачи MySQL - разность дат в соседних строках
- решение тестовой задачи PostgreSQL - создание выборок из базы данных
- решение тестовой задачи PHP, JS, MySQL - добавление комментариев к темам
- решение тестовой задачи PHP, JS, SQLite - каталог товаров с подгрузкой данных
- решение тестовой задачи PHP, PostgreSQL - группировка по пересечению
- решение тестовой задачи PHP - классы для обработки разных файлов
- решение тестовой задачи PHP - класс для очистки НДС в сумме счета
- решение тестовой задачи PHP - определить является ли число простым
- решение тестовой задачи PHP - вычисление суммы всех соседей элемента массива
- решение тестовой задачи PHP - подсчет количества вторников в интервале
- решение тестовой задачи PHP - формирование XML на основе данных из MySQL
- решение тестовой задачи PHP - класс реализации структуры Deque с кольцевым буфером
- решение тестовой задачи ORM RedBeanPHP - загрузка и вывод связанных данных
- решение тестовой задачи JavaScript - фильтрация списка на странице
- решение тестовой задачи Jquery - убегание блока от курсора
- Flutter Создание мобильной версии страницы сайта
- Flutter Отправка POST запроса со страницы сайта на сервер
- Flutter Создание диалогового окна с гиперссылкой в мобильной версии сайта
- Flutter Локальное сохранение данных в формате "ключ"-"значение"
- VS Code подключение удаленного доступа FTP(SFTP) с помощью "Remote FS"
- Flutter Использование Timer для периодического изменения текста на странице
- Flutter Форма авторизации с валидацией вводимых данных
- Flutter Авторизация с валидацией и отправкой данных на сервер
- Flutter WEB загрузка файла на сервер
- Flutter Widgets - интересные виджеты Flutter
- Telegram - работа с кнопками меню команд и web_app
- Pet-project memoLink с использованием HTMX - памятка с QR кодом
- Блок рабочего проекта WEBsmeta (описание) - расчет по стройматериалам для ремонта.
- Pet-project получение данных по акциям с Мосбиржи через API MOEX ISS.