Получил от одной компании тестовую задачу для оценки навыков работы по фронтэнд. Был несколько удивлен тем, что в задаче было обязательное условие: выполнить ее с помощью библиотеки Jquery. Не большой сторонник этой библиотеки, считаю, что необходимость в ее ипользовании уже давно отпала во фронтэнд разработке, но задача показалась интересной для разминки, к тому же не очень сложной на предварительный взгляд. Поэтому решил взяться за нее.
Кстати, подобное мнение о Jquery не только у меня, вот что повстречалось мне в сети:

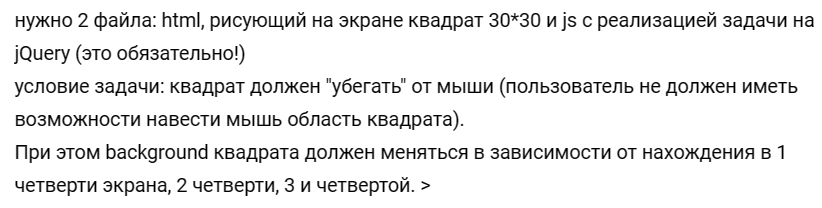
Описание задачи:

Первым делом полез конечно же в Интернет, потому что задача была явно школьной, и скорее всего кто-то уже реализовал нечто подобное ранее.
Нашел одну похожую реализацию на Jquery и стал ее тестировать и разбираться.
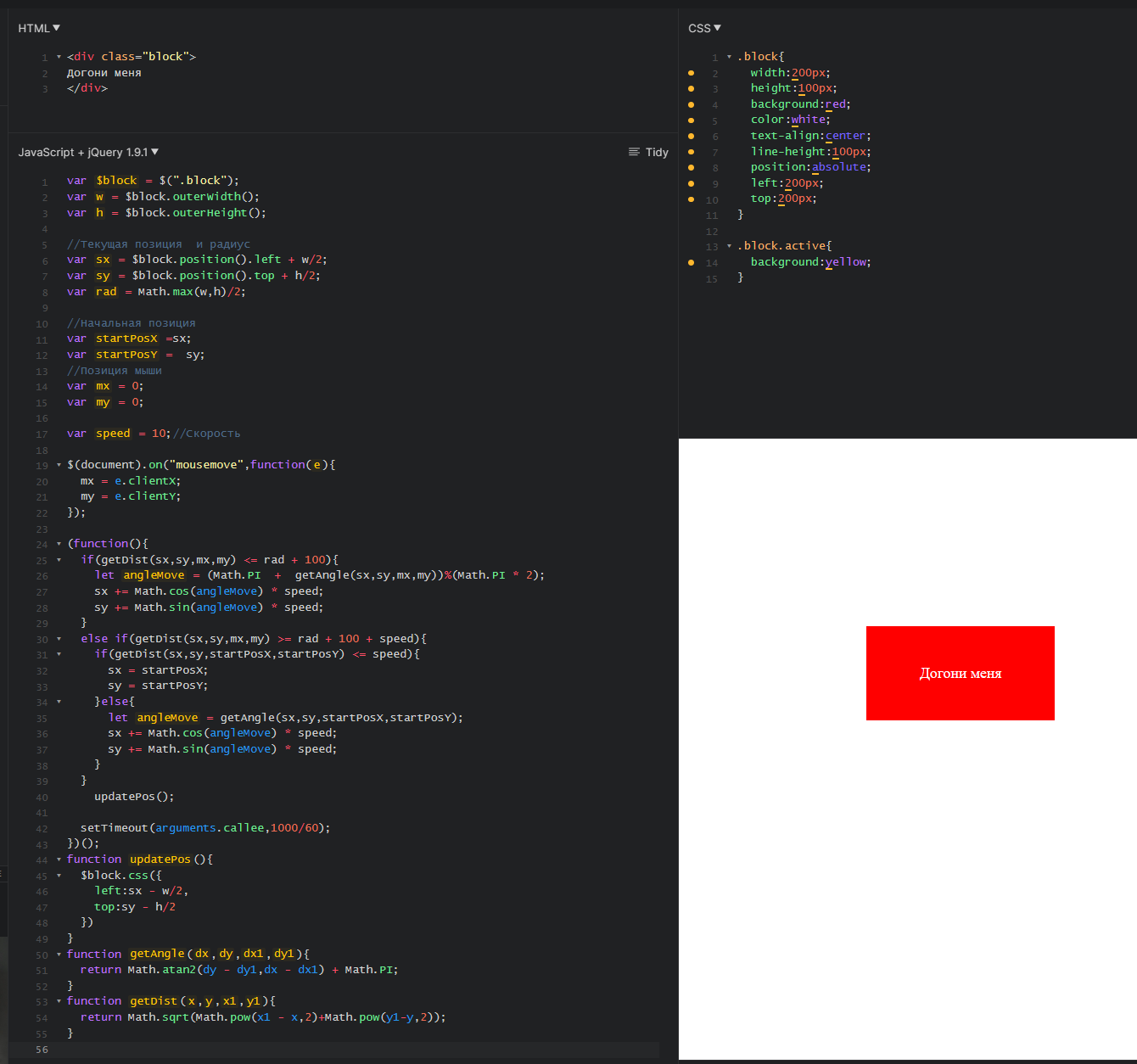
Решение похожей задачи найденное в сети:

Вроде бы все понятно, но некоторые моменты меня смутили:
- Блок выбегает за пределы окна, а потом возвращается в центр при уводе курсора.
- Блок имеет другие размеры, не те, которые обозначены в задании теста.
- Не изменяется цвет блока при перемещении между различными частями экрана.
- Не совсем понятна необходимость применения тригонометрических функций, их использование скорее избыточно.
Размышления над реализацией:
- Перемещение курсора будем отслеживать в пределах блока BODY, который растянем на все окно браузера.
- Внутри блока BODY будем перемещать блок размером 30*30, который будет изменять цвет, в зависимости от четверти экрана.
- Размеры окна браузера могут быть изменены пользователем, поэтому необходимо это учитывать при отслеживании расположения внутреннего блока.
- Для обработки алгоритма достаточно следить за перемещением курсора и центра перемещающегося блока, и просто перестраивать блок ориентируясь на его центр.
- Запуск перемещения блока, убегание от курсора можно осуществлять при приближении к центру блока на заданную дальность.
- Новое положение центра блока будем вычислять прибавляя разницу между координатами курсора и центра блока, к координатам центра блока. Здесь стоило бы учитывать глубину (близость) приближения курсора к центру, чем ближе приблизился, тем выше скорость приближения, и в зависимсоти от этого отскакивать на большую дальность от курсора. Но передвижение курсора пользователем - это дискретный процесс и можно обойтись без дополнительных ускорений.
- При приближении к границам окна использование предыдущего вычисления может привести к выбеганию блока за пределы окна, поэтому надо использовать другую функцию.
- При расчетном выбегании центра блока за пределы окна используем принцип отскока. Центр блока перемещаем в направлении середины окна экрана по одной координате, и на уровень положения курсора по другой координате
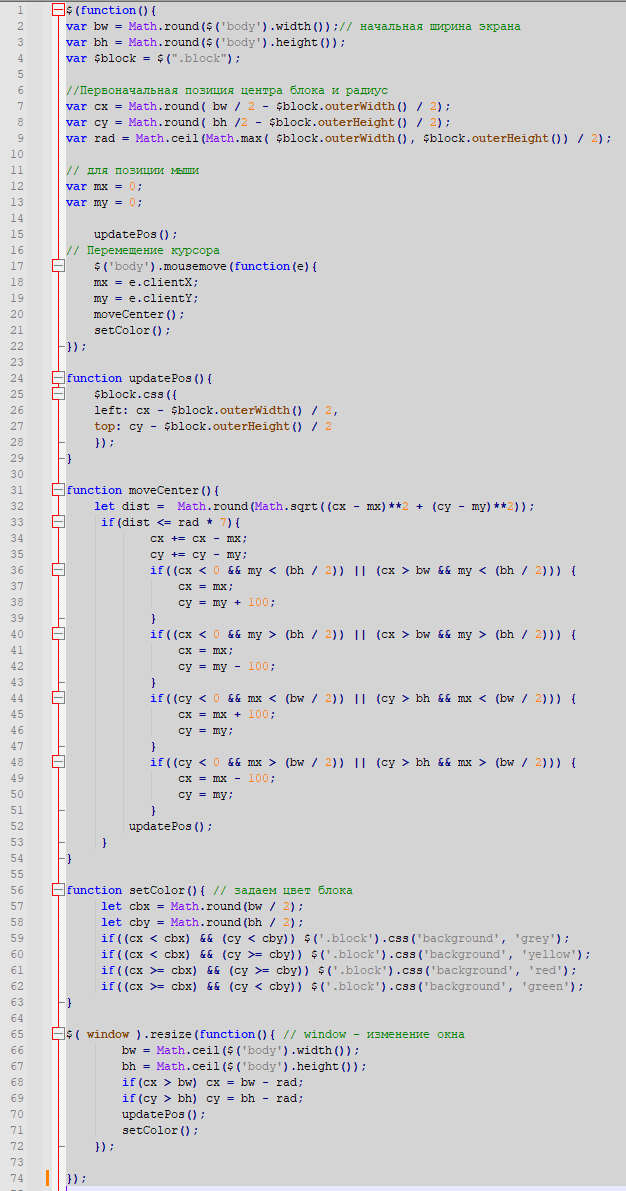
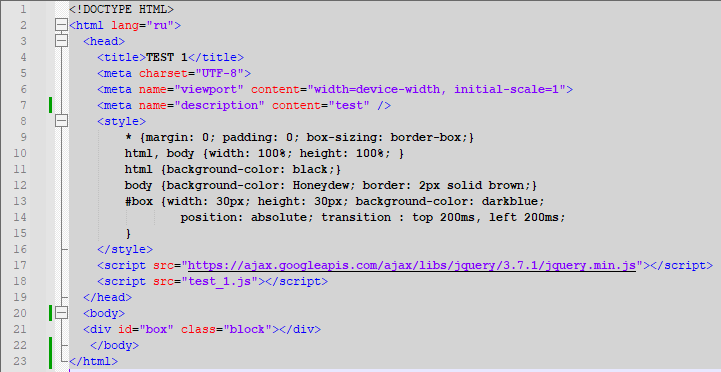
Код HTML + CSS :

Стоит обратить внимание, что управление непосредственно перемещением блока задается свойством CSS transition (см. строка 14). Задаем, что свойства перемещаемого блока top и left будут изменяться во временном интервале 200ms, т.е. перемещение блока из одной точки в другую будет более-менее сглажено, не скачкообразно.
Код Jquery: