Получил по запросу от одной компании тестовую задачу, чтобы прокачать свои текущие навыки, и понять уровень требований на рынке по моей специализации.
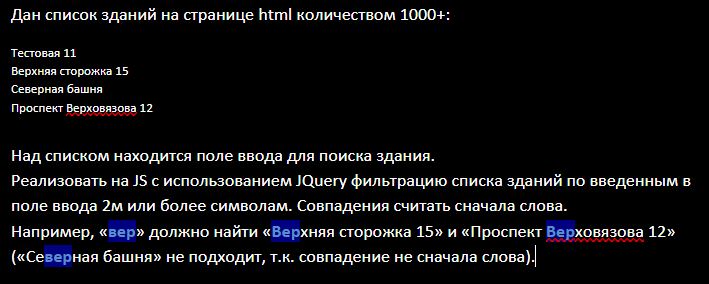
Описание задачи:

Размышления над реализацией:
- Непонятна необходимость использования сторонней библиотеки JQuery, если задача достаточно легко может быть реализована на чистом JavaScript. Задачу немного усложним, реализуем дополнительно возможность добавления новых адресов зданий в список на странице.
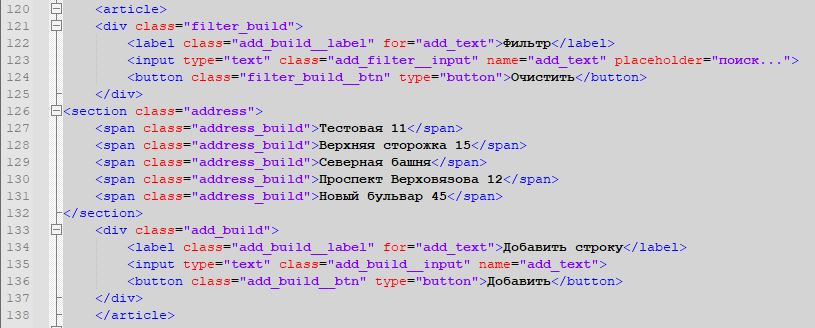
- Для реализации необходимо создать форму ввода символов по которым будем отфильтровывать список (см. строки 121-125 HTML кода). В случае нашей усложненной задачи, необходимо добавить еще одну форму (см. строки 133-137 HTML кода), в которой будем вводить новые названия адресов зданий.
- Также для усложнения задачи, скроем кнопку "Очистить" формы фильтра (см. строку 124 HTML кода) средствами стилей (CSS), и будем ее показывать после ввода символов в поле ввода (см. строку 123 HTML кода).
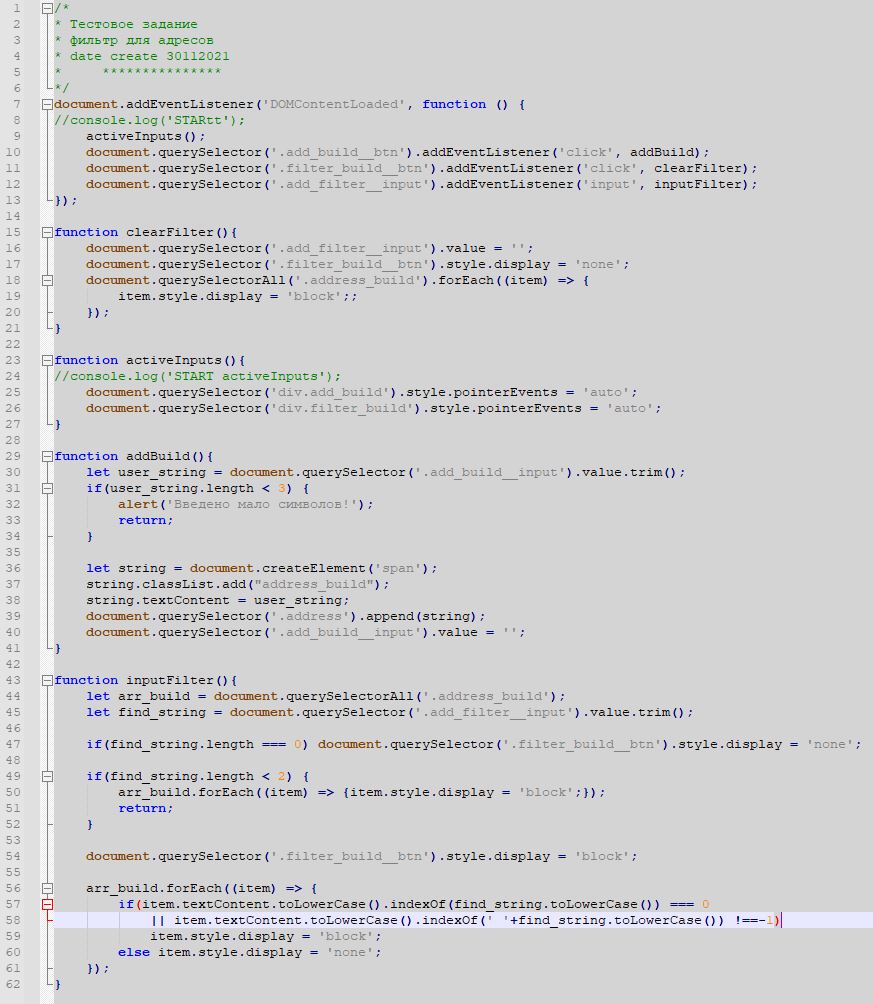
- Чтобы формы стали доступны для ввода символов только после загрузки страницы, т.е. полного списка 1000+, как указано в условии, блокируем первоначальное состояние форм средствами CSS, и открываем доступ к формам после загрузки всего контента страницы (см. функция activeInputs файл JS).
- Отслеживание введенных символов в поле ввода фильтра (см. функция inputFilter файл JS) происходит с отсечением пробелов в начале и конце введенного текста (см. строку 45 JS файла).
- Когда поле ввода фильтра пусто, то скрываем кнопку "Очистить" (см. строку 44 JS файла), очищать нечего.
- Если количество символов в поле ввода фильтра меньше 2, то показываем весь список на странице (см. строки 49-52 JS файла).
- После ввода второго и последующих символов происходит отфильтровка списка (см. строки 56-61 JS файла), не подходящие под условие строки скрываются.
- При нажатии на кнопку "Очистить" (см. строки 15-21 JS файла) происходит очистка поля ввода, скрывается кнопка, и показываются все строки списка.
- Для добавления нового адреса необходимо ввести не менее 3 символов (пробелы в начале и конце отсекаются) в поле ввода формы добавления и нажать кнопку "Добавить" (см. строки 29-34 JS файла).
Файл с кодом Javascript:

Код HTML c формами ввода и фильтруемым списком: